Component Attributes"
(Created page with "{{ZKCalendarEssentialsPageHeader}} In this section, a brief overview is given on how developers work with the ZK Calendar component. =The Calendar Component= ZK Calendar is a s...") |
|||
| Line 21: | Line 21: | ||
= Component Attributes = | = Component Attributes = | ||
| − | Developers can customize the calendars component by its attributes. | + | Developers can customize the calendars component by its attributes in a zul. |
== days == | == days == | ||
Revision as of 08:31, 2 February 2021
In this section, a brief overview is given on how developers work with the ZK Calendar component.
The Calendar Component
ZK Calendar is a single ZK component. Developers could declare it within any ZK container components, such as Window, tabs, groupbox, etc.
For example:
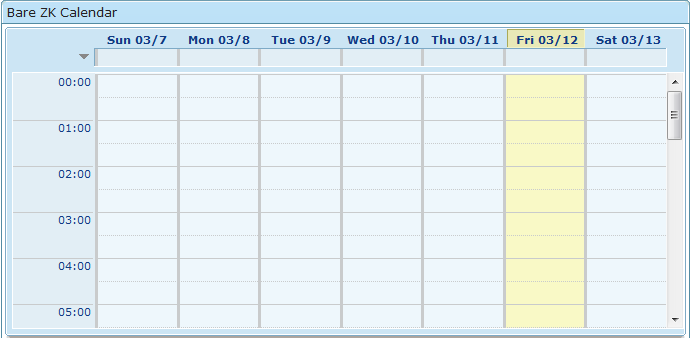
<window title="Bare ZK Calendar" border="normal">
<calendars />
</window>
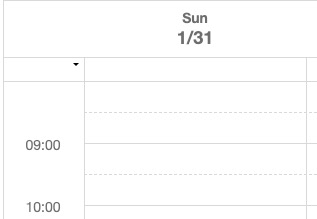
which renders:
The bare <calendars> declaration uses default values for its attributes.
Component Attributes
Developers can customize the calendars component by its attributes in a zul.
days
Default: 7
Sets the days displayed in the default mold, that is, how many columns will be displayed.
readonly
Default: false
If it's true, an end-user cannot create, edit, or move an item on the Calendars.
firstDayOfWeek
Default: Sunday
Determine the first day of a week to be displayed on the calendar.
mold
Supported values:
- default: displays a "date-time" format in which it displays hours of the day and days of a week.
- monthly: displays the days in a month.
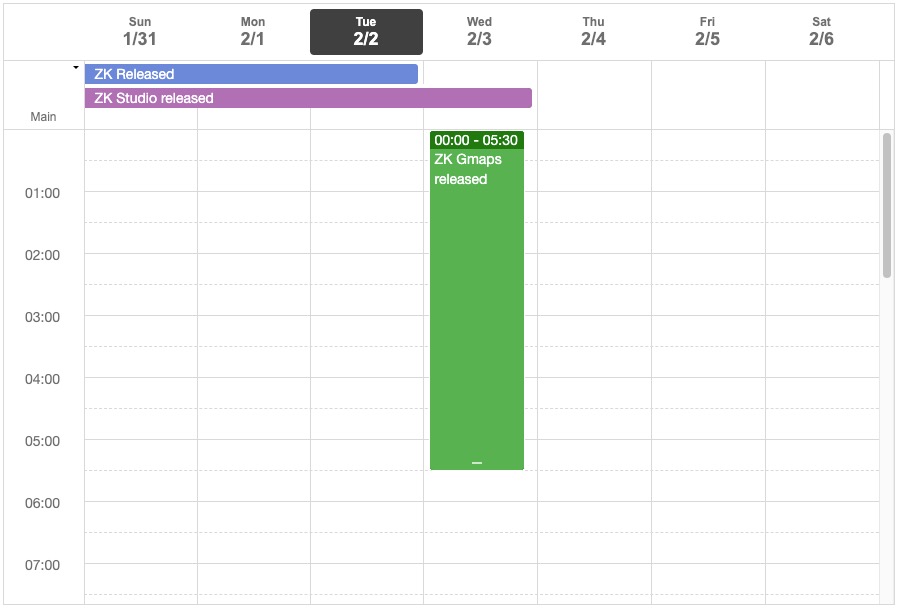
The Default Mold
In the default mold, the content of the calendar is separated into two parts. The main component area is where date time events are displayed and the top of the Calendar component is used to display the daylong event.
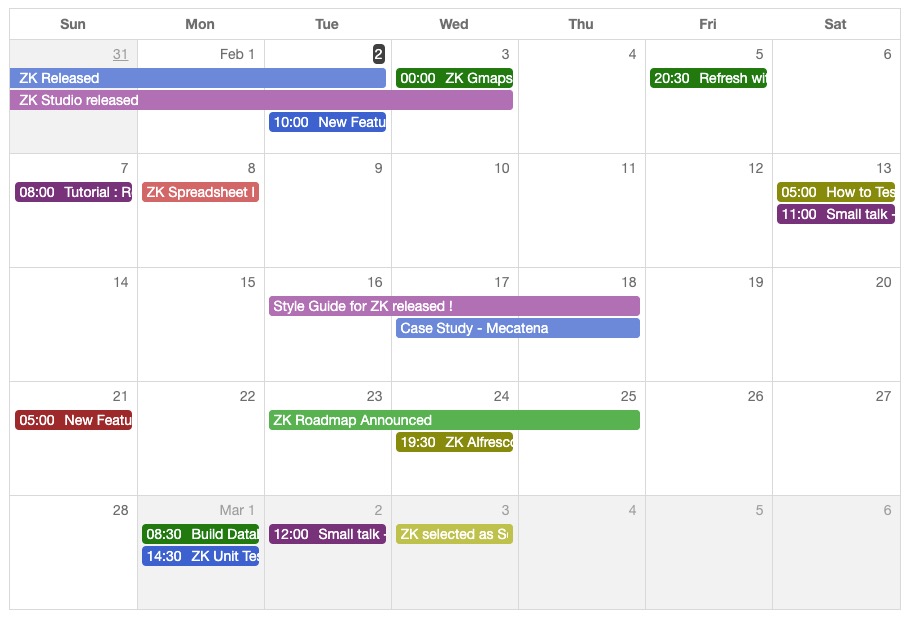
The Month Mold
In the month mold, the content of each day has no background color, the text is colored and the item over one day has a background color with white text. When using the month mold, each row represents one week.
By just changing one attribute ZK affords us exceptional power. But how do we change this attribute? The next section explains how.
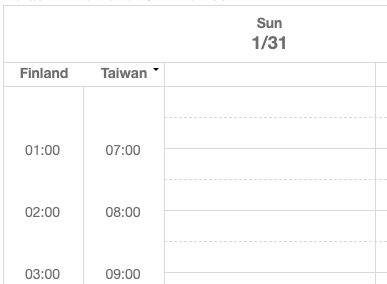
timeZone
Default: java.util.TimeZone.getDefault()
You can set one or more time zones.
<calendars timeZone="Finland=GMT+2, Taiwan=GMT+8"/>
width , height
Set the size of the component, for example:
<calendars width="400px" height="600px"/>
beginTime
Default: 0
Supported Value: an integer between 0 - 23
Sets the beginning hour of a day.
<calendars beginTime="8"/>
Add Application Logic
If you want to add, remove, or show items on a Calendars, please read Implementing Event Listeners.
The example project is at Github