Themes"
From Documentation
m (replace tt with code (via JWB)) |
|||
| Line 19: | Line 19: | ||
= Follow ZK Theme by Default = | = Follow ZK Theme by Default = | ||
| − | By default, Calendars will automatically switch to a theme according to what you specified in the property [[ZK%20Developer's%20Reference/Theming%20and%20Styling/Switching%20Themes | < | + | By default, Calendars will automatically switch to a theme according to what you specified in the property [[ZK%20Developer's%20Reference/Theming%20and%20Styling/Switching%20Themes | <code>org.zkoss.theme.preferred</code>]]. |
Here is the built-in rule: | Here is the built-in rule: | ||
| Line 47: | Line 47: | ||
= How to Switch Themes= | = How to Switch Themes= | ||
| − | Specify one of the following theme names above in < | + | Specify one of the following theme names above in <code>zk.xml</code> with the library property below: |
<source lang='xml'> | <source lang='xml'> | ||
Latest revision as of 09:05, 17 January 2022
Since 3.0.0
Overview
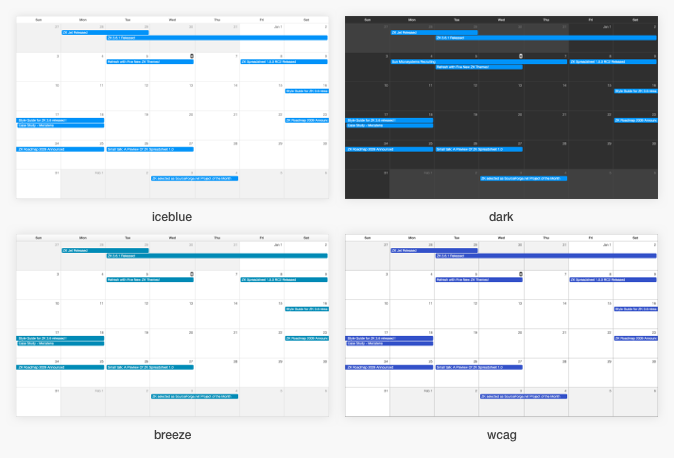
There are 4 themes supported:
- iceblue (default)
- breeze
- dark
- wcag
If no configuration specified, ZK Calendar renders in the default theme.
Look and Feel
Follow ZK Theme by Default
By default, Calendars will automatically switch to a theme according to what you specified in the property org.zkoss.theme.preferred.
Here is the built-in rule:
| breeze, silvertail, sapphire | breeze |
| iceblue | iceblue |
| wcag | wcag |
| any dark themes including ruby, amber, emerald, aquamarine, montana, violet and spaceblack, cardinal, mysteriousgreen, zen | dark |
| any other themes not included above | iceblue |
How to Switch Themes
Specify one of the following theme names above in zk.xml with the library property below:
<library-property>
<name>org.zkoss.calendar.theme.preferred</name>
<value>dark</value>
</library-property>
This component doesn't support switching themes dynamically. You need to modify zk.xml and restart a server to switch a theme.
The example project is at Github