Default (Vertical)"
| Line 277: | Line 277: | ||
<br /> | <br /> | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | |||
|.z-tabbox-ver .z-tabpanels-ver | |.z-tabbox-ver .z-tabpanels-ver | ||
|The tabpanels border | |The tabpanels border | ||
Revision as of 06:19, 9 September 2010
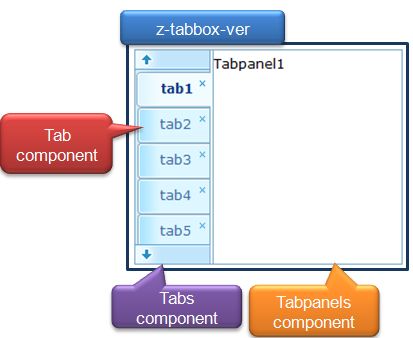
This is the Default (Vertical) mold for Tabbox.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabbox-ver | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tabbox-ver | Overflow | overflow: hidden; visibility: hidden; |
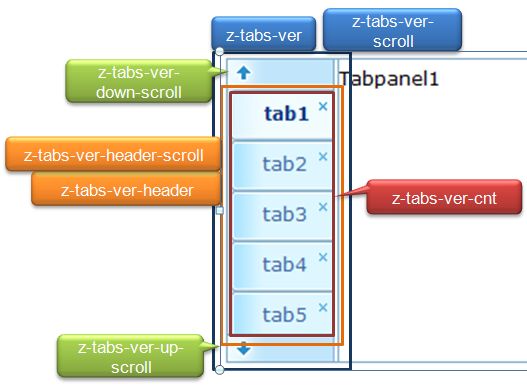
Tabs
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabs-ver | |||||
| Supported: | V |
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabs-ver-right-scroll,
.z-tabs-ver-left-scroll |
:hover | ||||
| Supported: | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tabs-ver | The vertical tabs background | overflow: hidden;
float:left; background: transparent none repeat scroll 0 0; border: 0; padding: 0; margin: 0; position: relative; |
| .z-tabs-ver-scroll | The border and background of tabs when scrolling is enabled | background: #DEECFD none repeat scroll 0 0;
border-top: 1px solid #7EAAC6; border-bottom: 1px solid #7EAAC6; border-left: 1px solid #7EAAC6; |
| .z-tabs-ver .z-tabs-ver-header | The background of vertical tabs' header | background: none; zoom: 1; overflow: hidden; position: relative; |
| .z-tabs-ver-scroll .z-tabs-ver-header | The background of vertical tabs' header when scrolling is enabled | background: #C7E3F3 repeat-y scroll 0 0;
background-image: url(${c:encodeURL('~./zul/img/tab/tabs-v-bg.png')}); zoom: 1; overflow: hidden; position: relative; |
| .z-tabs-ver-cnt | The visible part of tabs' content | padding-top: 2px;
padding-left: 1px; list-style-image: none; list-style-position:outside; list-style-type: none; display: block; margin: 0; zoom: 1; height: 4096px; border-right: 1px solid #7EAAC6; -moz-user-select: none; |
| .z-tabs-ver-down-scroll | The scroll down button | background: transparent no-repeat scroll 0 -18px;
background-image: url(${c:encodeURL('~./zul/img/tab/scroll-d.png')}); border-right: 1px solid #8DB2E3; cursor: pointer; height: 18px; position: absolute; right: 0; bottom: 0; z-index: 25; width: 100%; display: block; |
| .z-tabs-ver-up-scroll | The scroll up button | background: transparent no-repeat scroll 0 0;
background-image: url(${c:encodeURL('~./zul/img/tab/scroll-u.png')}); border-right: 1px solid #7EAAC6; cursor: pointer; height: 18px; position: absolute; right: 0; top: 0; z-index: 25; width: 100%; display: block; |
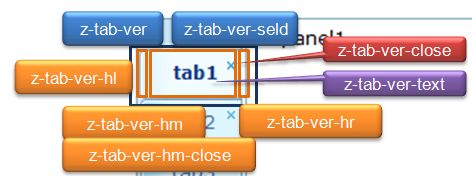
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tab-ver | :hover | -seld | -disd-seld | -disd | |
| Supported: | V | V | V | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tab-ver-hl | The left of tab | position: relative;
padding-top:8px; outline: none; zoom: 1; background: transparent no-repeat scroll -512px 0; background-image: url(${c:encodeURL('~./zul/img/tab/tab-v-corner.png')}); cursor: pointer; |
| .z-tab-ver-hl .z-tab-ver-hr | The right of tab | padding-bottom: 10px;
background: transparent no-repeat scroll -512px bottom; background-image: url(${c:encodeURL('~./zul/img/tab/tab-v-corner.png')}); |
| .z-tab-ver .z-tab-ver-hm | The middle of tab | overflow: hidden;
cursor: pointer; padding-left: 5px; background: transparent repeat-y scroll -512px 0; background-image: url(${c:encodeURL('~./zul/img/tab/tab-v-hm.png')}); zoom: 1; |
| .z-tab-ver .z-tab-ver-text | Font and color of tab's text | font-style: normal;
font-family: ${fontFamilyT}; font-size: ${fontSizeM}; text-align:center; font-style: normal; white-space: nowrap; color: #416AA3; cursor: pointer; font-size-adjust: none; |
| .z-tab-ver-seld .z-tab-ver-text | Font and color of tab's text when choiced | color: #0F3B82;
cursor: default; font-weight: bold; white-space: nowrap; |
| .z-tab-ver-close | The close button of tab | right: 1px;
top: 5px; width: 11px; height: 12px; cursor: pointer; position: absolute; background-image: url(${c:encodeURL('~./zul/img/tab/tab-close.gif')}); background-repeat: no-repeat; cursor: pointer; display: block; z-index: 15; zoom: 1; copacity: .8; filter: alpha(opacity=80); |
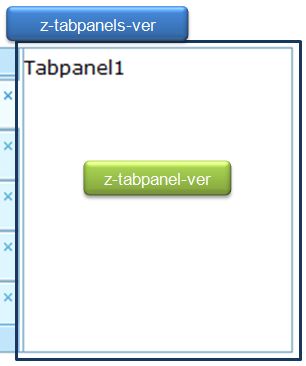
Tabpanels and Tabpanel
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tabpanels-ver,
.z-tabpanel-ver |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-tabbox-ver .z-tabpanels-ver | The tabpanels border | border-color: #7EAAC6;
border-width: 1px; border-style: solid; |
| .z-tabbox-ver .z-tabpanel-ver | The tabpanel | border-left: none;
padding: 5px; zoom: 1; |