Panel"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Panel''' mold for '''Toolbar'''. =Source= <br /> {{CSSSource | url= | control= |}} =Structure= =Events= <br /> {{Template…') |
m (→Structure) |
||
| Line 13: | Line 13: | ||
=Structure= | =Structure= | ||
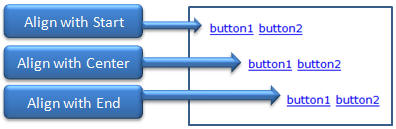
| + | [[Image:Toolbar-panel1.jpg ]] | ||
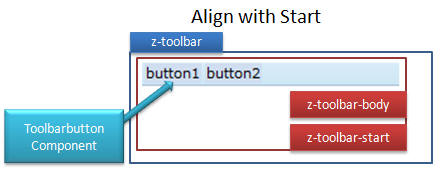
| − | + | [[Image:Toolbar2.jpg ]] | |
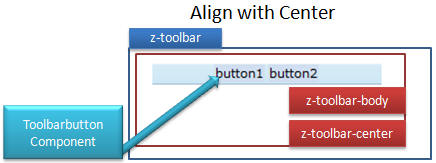
| + | [[Image:Toolbar3.jpg ]] | ||
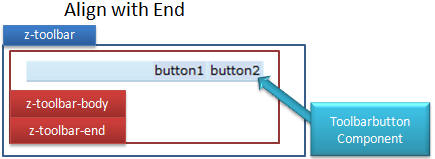
| + | [[Image:Toolbar4.jpg ]] | ||
=Events= | =Events= | ||
Revision as of 06:56, 9 September 2010
This is the Panel mold for Toolbar.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | - | - | - | - | - | |
| Supported: | ! | ! | ! | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |