Listgroup"
From Documentation
m ((via JWB)) |
m ((via JWB)) |
||
| Line 72: | Line 72: | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onOpen</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
Denotes user has opened or closed a component. Note: | Denotes user has opened or closed a component. Note: | ||
| − | unlike < | + | unlike <code>onClose</code>, this event is only a notification. The client sends this event after opening or closing the component. |
| − | It is useful to implement load-on-demand by listening to the < | + | It is useful to implement load-on-demand by listening to the <code>onOpen</code> event, and creating components when the first time the component is opened. |
|} | |} | ||
Latest revision as of 10:38, 12 January 2022
Listgroup
- Demonstration: N/A
- Java API: Listgroup
- JavaScript API: Listgroup
- Style Guide: Listgroup
- Available for ZK:
-

Employment/Purpose
Adds the ability for single level grouping to the Listbox.
Example
<?xml version="1.0" encoding="UTF-8"?>
<zk>
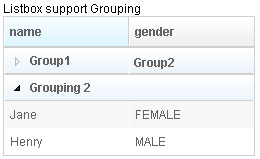
Listbox support Grouping
<listbox id="listbox" width="250px">
<listhead sizable="true" id="h">
<listheader id="h1" label="name" sort="auto" />
<listheader id="h2" label="gender" sort="auto" />
</listhead>
<listgroup id="gp1" open="false">
<listcell label="Group1"/>
<listcell label="Group2"/>
</listgroup>
<listitem>
<listcell label="a Mary" />
<listcell label="a FEMALE" />
</listitem>
<listitem>
<listcell label="b Mary" />
<listcell label="b FEMALE" />
</listitem>
<listitem id="li1">
<listcell label="c Mary1" />
<listcell label="c FEMALE1" />
</listitem>
<listitem>
<listcell label="d Mary" />
<listcell label="d FEMALE" />
</listitem>
<listitem>
<listcell label="e John" />
<listcell label="e MALE" />
</listitem>
<listgroup id="g2" label="Grouping 2" />
<listitem>
<listcell label="Jane" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="Henry" />
<listcell label="MALE" />
</listitem>
</listbox>
</zk>
Supported Events
onOpen |
Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike It is useful to implement load-on-demand by listening to the |
- Inherited Supported Events: Listitem
Supported Children
* Listcell
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|