Gscreen"
From Documentation
m ((via JWB)) |
|||
| Line 4: | Line 4: | ||
*Demonstration: [http://www.zkoss.org/zkdemo/reporting/google_map Gmaps] | *Demonstration: [http://www.zkoss.org/zkdemo/reporting/google_map Gmaps] | ||
| − | *Java API: | + | *Java API: [https://github.com/zkoss/zkgmapsz/releases in release zip] |
*JavaScript API: N/A | *JavaScript API: N/A | ||
*Style Guide: N/A | *Style Guide: N/A | ||
Latest revision as of 03:05, 16 August 2022
Gscreen
- Demonstration: Gmaps
- Java API: in release zip
- JavaScript API: N/A
- Style Guide: N/A
Employment/Purpose
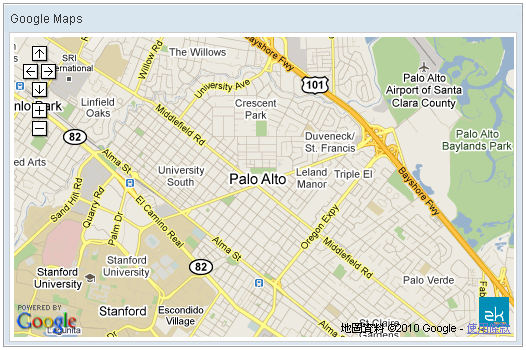
A rectangular image on the Gmaps whose position remains fixed on the screen even you move the maps. It can be used in showing logos, heads-up display, etc.
Example
<window title="Google Maps" border="normal" width="520px">
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<gscreen src="/img/ZK-Logo.gif" screenX="465" screenY="10" offsetX="0" offsetY="0" width="30" height="30"/>
</gmaps>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|