Imagemap"
m ((via JWB)) |
m ((via JWB)) |
||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A < | + | A <code>imagemap</code> component is a special image. It accepts whatever properties an <code>image</code>component accepts. However, unlike <code>image</code>, if a user clicks on the image, an <code>onClick</code> event is sent back to the server with the coordinates of the mouse position. In contrast, the <code>onClick </code>event sent by <code>image</code> doesn't contain the coordinates. |
| − | The coordinates of the mouse position are screen pixels counted from the upper-left corner of the image beginning with (0, 0). It is stored as instance of < | + | The coordinates of the mouse position are screen pixels counted from the upper-left corner of the image beginning with (0, 0). It is stored as instance of <code>org.zkoss.zk.ui.event .MouseEvent</code>. Once a controller receives the <code>onClick</code> event, it can get the coordinates of the mouse position by <code>getX()</code> and <code>getY()</code>. |
Latest revision as of 10:40, 12 January 2022
Imagemap
Employment/Purpose
A imagemap component is a special image. It accepts whatever properties an imagecomponent accepts. However, unlike image, if a user clicks on the image, an onClick event is sent back to the server with the coordinates of the mouse position. In contrast, the onClick event sent by image doesn't contain the coordinates.
The coordinates of the mouse position are screen pixels counted from the upper-left corner of the image beginning with (0, 0). It is stored as instance of org.zkoss.zk.ui.event .MouseEvent. Once a controller receives the onClick event, it can get the coordinates of the mouse position by getX() and getY().
Note: Don't try to use CSS background as your image, the image map need a real image or it won't work.
Example
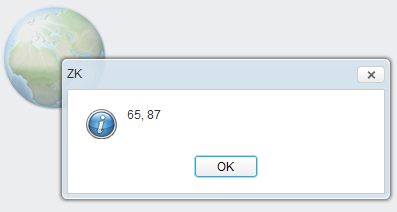
<imagemap src="/img/sun.jpg" onClick="alert(event.x + ", " +event.y)"/>
For example, if a user clicks 208 pixels over and 205 pixels down from the upper-left corner of the image displayed from the following statement, then the user gets the result as depicted below.
Supported Events
| None | None |
- Inherited Supported Events: Image
Supported Children
* Area
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 | How to get area clicked from Imagemap onClick Event | http://www.zkoss.org/forum/listComment/1336 |
| 3.6 | Imagemap with hyperlink | http://www.zkoss.org/forum/listComment/3016 |
Version History
| Version | Date | Content |
|---|---|---|