Coachmark"
m ((via JWB)) |
m ((via JWB)) |
||
| Line 29: | Line 29: | ||
=Open / Close the Coachmark= | =Open / Close the Coachmark= | ||
| − | Both < | + | Both <code>visible</code> attribute and <code>open/close</code> methods allow you to open or close the Coachmark. |
| Line 89: | Line 89: | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onOpen</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
Denotes that the user has opened or closed a component. | Denotes that the user has opened or closed a component. | ||
| − | Note: unlike < | + | Note: unlike <code>onClose</code>, this event is only a notification. The client sends this event after the component is opened or closed. |
|- | |- | ||
| − | | <center>< | + | | <center><code>onTargetClick</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.MouseEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.MouseEvent</javadoc> | ||
Revision as of 14:09, 12 January 2022
Coachmark
Since 9.0.0
- Available for ZK:
-

Employment/Purpose
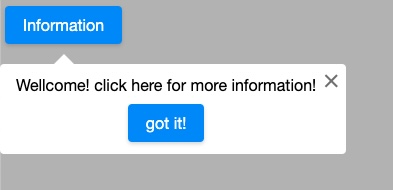
Coachmark is used to attract users' attention to the target component and display a dialog. Once a coachmark is opened, the background mask will be displayed and the target component will be highlighted.The content of coachmark should be as relevant as possible to the context. You can use more than one coachmarks to guide users to perform a series of operations in the desired order.
Example
<zk>
<button id="button" label="Information"></button>
<coachmark target="button" position="before_center">
<label>Wellcome! click here for more information!</label>
<button style="display: block;margin: 10px auto 0" label="got it!"></button>
</coachmark>
</zk>
Supported Browsers
This component uses CSS keyframes. Browsers that support CSS keyframes (IE10+, Edge, Chrome, Firefox, Safari) are compatible with this feature.
Open / Close the Coachmark
Both visible attribute and open/close methods allow you to open or close the Coachmark.
Properties
Target
The target component that the Coachmark will point itself to.
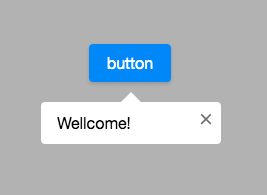
Example
<zk>
<button id="button" label="button"></button>
<coachmark target="button">
<label>Wellcome!</label>
</coachmark>
</zk>
Position
The positions of a coachmark(default: after_center). Here are the available options:
| start/before | center | end/after | |
|---|---|---|---|
| top | before_start | before_center | before_end |
| bottom | after_start | after_center | after_end |
| left | start_before | start_center | start_after |
| right | end_before | end_center | end_after |
Next
The next coachmark which will be opened when the onTargetClick event or the next() method is called.
Note: if you call next(Coachmark coachmark), it will use the specified coachmark instead of the predefined "next" coachmark.
Methods
public void next() : Closes the current coachmark and Opens the next one.
public void next(Coachmark coachmark) : Close the current coachmark and Opens the one you passed.(ignore the next coachmark you already set)
Supported Events
onOpen |
Event: OpenEvent
Denotes that the user has opened or closed a component. Note: unlike |
onTargetClick |
Event: MouseEvent
Represents an event caused by a user's click on a highlighted target component. |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | Nov, 2019 | ZK-4382: Provide a Coachmark component |