Scrollview"
m ((via JWB)) |
m ((via JWB)) |
||
| Line 31: | Line 31: | ||
= Properties = | = Properties = | ||
== Orient == | == Orient == | ||
| − | The default orient of child components inside Scrollview is '''< | + | The default orient of child components inside Scrollview is '''<code>vertical</code>'''. You can also change it to '''<code>horizontal</code>'''. |
<source lang="xml" high="1"> | <source lang="xml" high="1"> | ||
<scrollview vflex="1" hflex="1" orient="horizontal" /> | <scrollview vflex="1" hflex="1" orient="horizontal" /> | ||
| Line 41: | Line 41: | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onScroll</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.ScrollEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.ScrollEvent</javadoc> | ||
| − | '''In mobile devices:''' Denotes that the content of a scrollable component has been scrolled by the user. Notice that you can check if it is scrolled outside/inside boundaries by invoking < | + | '''In mobile devices:''' Denotes that the content of a scrollable component has been scrolled by the user. Notice that you can check if it is scrolled outside/inside boundaries by invoking <code>getOutOfBound</code> method in the ScrollEvent. |
'''In desktop:''' This event will be triggered when users scroll all the way to the top or to the end of the page. | '''In desktop:''' This event will be triggered when users scroll all the way to the top or to the end of the page. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onScrolling</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.ScrollEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.ScrollEvent</javadoc> | ||
Denotes that the user is scrolling a scrollable component. | Denotes that the user is scrolling a scrollable component. | ||
Revision as of 14:09, 12 January 2022
Scrollview
- Demonstration: N/A
- Java API: Scrollview
- JavaScript API: Scrollview
- Style Guide: N/A
- Available in ZK EE only
Employment/Purpose
since 6.5
Applications exceeding a browser's viewport relies on desktop browsers to automatically generates scrollbars by using CSS overflow attribute so users can view the entire page but this feature, unfortunately, is not available on tablet or mobile browsers.
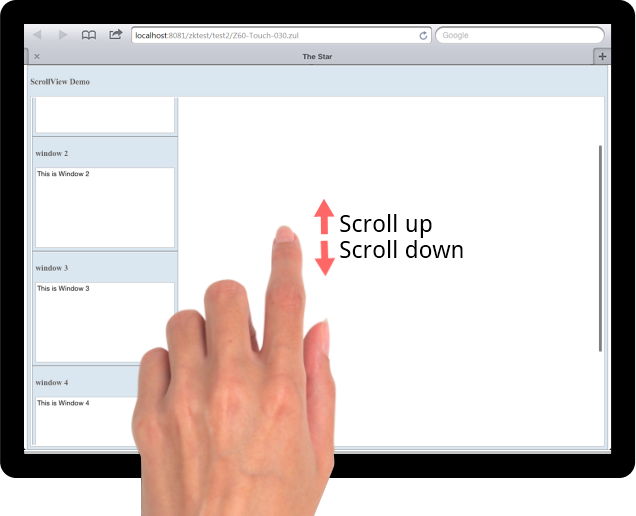
Scrollview is a container that makes its content scrollable on tablet/mobile device with a rubber band effect you see on iPhone/iPad. When you attempt to scroll past the end of the content area, the area still moves slowly with your fingers. Since there is no more content, then the area will bounce back to the correct position after your fingers leave the screen.
When end users access your application via a tablet or any mobile devices, Scrollview detects and triggers this feature. Oppositely, if the application is accessed via a desktop browser, Scrollview remains un-triggered while desktop browser will automatically generate scrollbars when needed just like before.
Example
You can scroll up/down to see other window components with the following sample ZUL.

<scrollview vflex="1" hflex="1">
<zk forEach="1,2,3,4,5">
<window title="window ${| class='wikitable' | width="100%"
This is Window ${each}
</window>
</zk>
</scrollview>
Properties
Orient
The default orient of child components inside Scrollview is vertical. You can also change it to horizontal.
<scrollview vflex="1" hflex="1" orient="horizontal" />
Supported Events
onScroll |
Event: ScrollEvent
In mobile devices: Denotes that the content of a scrollable component has been scrolled by the user. Notice that you can check if it is scrolled outside/inside boundaries by invoking In desktop: This event will be triggered when users scroll all the way to the top or to the end of the page. |
onScrolling |
Event: ScrollEvent
Denotes that the user is scrolling a scrollable component. |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | August, 2012 | new added component |