Children Binding"
m (replace tt with code (via JWB)) |
m (replace tt with code (via JWB)) |
||
| Line 9: | Line 9: | ||
Steps to use this feature: | Steps to use this feature: | ||
| − | # Create a '''<code> List </code> object''' as a ViewModel's property. <ref> It must be a <code> List </code> object under CE edition. </ref> | + | # Create a '''<code>List</code> object''' as a ViewModel's property. <ref> It must be a <code>List</code> object under CE edition. </ref> |
| − | # Bind a parent component's '''children''' attribute with <code> @init </code> or <code> @load </code> to the ViewModel's property | + | # Bind a parent component's '''children''' attribute with <code>@init</code> or <code>@load</code> to the ViewModel's property |
| − | # Use <code> <template> </code> to enclose child components and set its '''name''' attribute to '''children'''. Because children binding chooses the default template with name '''children'''. | + | # Use <code><template></code> to enclose child components and set its '''name''' attribute to '''children'''. Because children binding chooses the default template with name '''children'''. |
| Line 83: | Line 83: | ||
Since 6.0.1 | Since 6.0.1 | ||
| − | Users usually bind attribute "children" to a <code> Collection </code> object, but you can also bind it to a <code> Array </code>, <code> Enum </code>, even an <code> Object </code>. An implicit default converter will convert them to a <code> Collection </code> object. Certainly, you can apply your customized converter and we will talk about it at [[ZK Developer's Reference/MVVM/Data Binding/Converter]] | + | Users usually bind attribute "children" to a <code>Collection</code> object, but you can also bind it to a <code>Array</code>, <code>Enum</code>, even an <code>Object</code>. An implicit default converter will convert them to a <code>Collection</code> object. Certainly, you can apply your customized converter and we will talk about it at [[ZK Developer's Reference/MVVM/Data Binding/Converter]] |
=Version History= | =Version History= | ||
Revision as of 15:04, 12 January 2022
![]() This article is out of date, please refer to zk-mvvm-book/8.0/data_binding/children_binding for more up to date information.
This article is out of date, please refer to zk-mvvm-book/8.0/data_binding/children_binding for more up to date information.
Create Children Dynamically with Template
Children binding allows us to bind child components to a collection then we can create a group of similar components dynamically upon the collection with <template>. Typically we also can do this by listbox or grid, but they have fixed structure and layout. With this feature we can create child components more flexible, like: a group of checkbox that options comes from a list, or dynamic generated menuitems.
Steps to use this feature:
- Create a
Listobject as a ViewModel's property. [1] - Bind a parent component's children attribute with
@initor@loadto the ViewModel's property - Use
<template>to enclose child components and set its name attribute to children. Because children binding chooses the default template with name children.
Basic usage example
<window apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('foo.ChildrenSimpleVM')">
Simple - Init
<vlayout id="init" children="@init(vm.nodes)">
<template name="children" var="node">
<label value="@bind(node.name)" style="padding-left:10px"/>
</template>
</vlayout>
Simple - load
<vlayout id="load" children="@load(vm.nodes)">
<template name="children" var="node">
<label value="@bind(node.name)" style="padding-left:10px"/>
</template>
</vlayout>
Simple - load after cmd
<vlayout id="aftercmd" children="@load(vm.nodes, after='cmd')">
<template name="children" var="node">
<label value="@bind(node.name)" style="padding-left:10px"/>
</template>
</vlayout>
<!-- other components -->
</window>
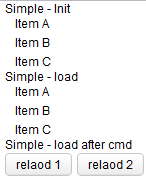
Basic usage screenshot
- ↑ It must be a
Listobject under CE edition.
Combine with Dynamic Template
If you combine this feature with dynamic template, you can even render different child components upon different conditions.
Here is an example to create a dynamic menu bar. If a menu item has no sub-menu, we use menuitem otherwise we use menu.
An example of dynamic menu bar
<menubar id="mbar" children="@bind(vm.nodes) @template(empty each.children?'menuitem':'menu')">
<template name="menu" var="node">
<menu label="@bind(node.name)">
<menupopup children="@bind(node.children) @template(empty each.children?'menuitem':'menu')"/>
</menu>
</template>
<template name="menuitem" var="node">
<menuitem label="@bind(node.name)" onClick="@command('menuClicked',node=node)" />
</template>
</menubar>
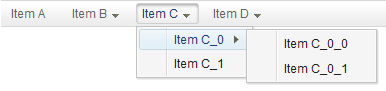
Dynamic menu bar screenshot
Default Converter for Children Binding
- Available for ZK:
-

Since 6.0.1
Users usually bind attribute "children" to a Collection object, but you can also bind it to a Array, Enum, even an Object. An implicit default converter will convert them to a Collection object. Certainly, you can apply your customized converter and we will talk about it at ZK Developer's Reference/MVVM/Data Binding/Converter
Version History
| Version | Date | Content |
|---|---|---|
| 6.0.0 | February 2012 | The MVVM was introduced. |