Anchornav"
| Line 15: | Line 15: | ||
= Example = | = Example = | ||
| − | [[Image: | + | [[Image:anchornav.gif|center]] |
<source lang="xml" > | <source lang="xml" > | ||
Revision as of 08:33, 20 September 2022
- Demonstration: Anchornav: A new ZK Addon for scrolling within a page
- Java API: Anchornav
- JavaScript API: Anchornav
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
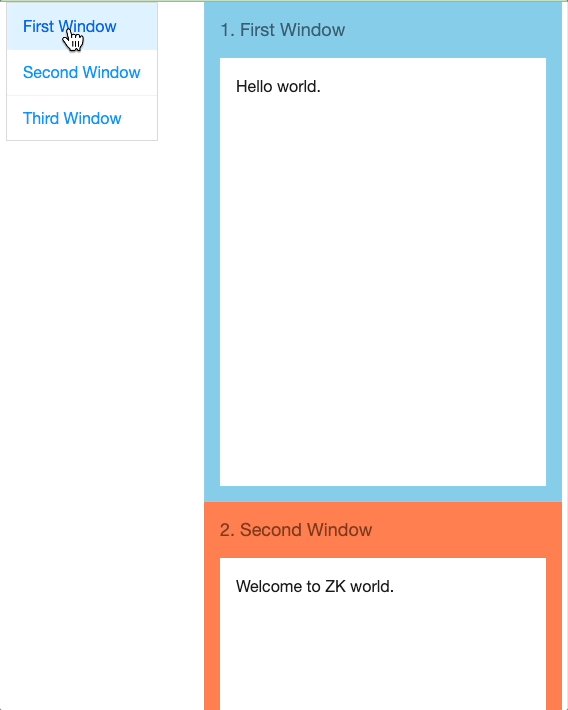
This component synchronizes the scrolling position on a page or within ZK containers (Div, Window, etc.) with hyperlinks and buttons. It allows you to both navigate to desired ZK components on a page and to highlight the current navigation link based on the current scroll position.
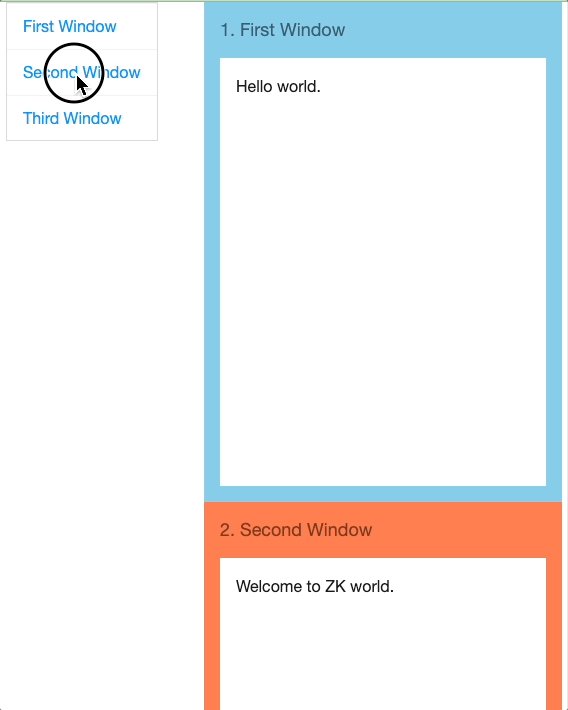
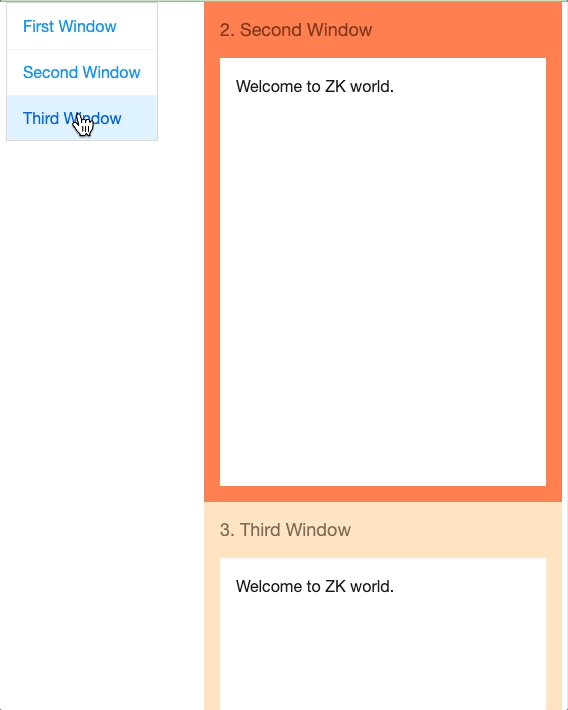
Example
<zk xmlns:ca="client/attribute">
<anchornav width="250px">
<listbox>
<listitem><listcell><a ca:data-anchornav-target="$win1"> First Window </a></listcell></listitem>
<listitem><listcell><a ca:data-anchornav-target="$win2"> Second Window </a></listcell></listitem>
<listitem><listcell><a ca:data-anchornav-target="$win3"> Third Window </a></listcell></listitem>
</listbox>
</anchornav>
<window id="win1" title="1. First Window">
Hello world.
</window>
<window id="win2" title="2. Second Window">
Welcome to ZK world.
</window>
</zk>
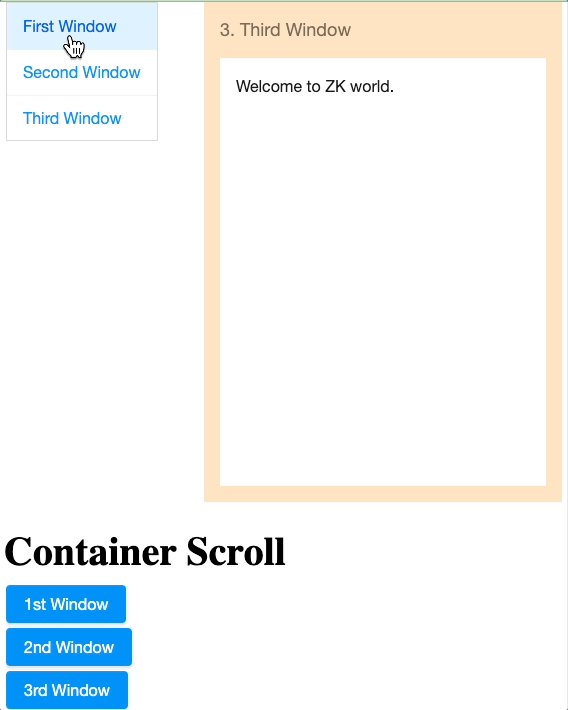
By default, the Anchornav component will watch the scroll position of a page. Other scrollable containers can be associated with a named Anchornav by setting the client-attribute: ca:data-anchornav-scroll.
For example:
<div ca:data-anchornav-scroll="a1">
<!-- other components -->
</div>
A or Button components can be used as links and targets are specified by the ZK client-attribute ca:data-anchornav-target=[selector]. For example, in the first example, Line 3 and Line 4, $win1 / $win2 select widgets by zk component id, win1 / win2.
Here the JQuery-based selector syntax (#domId / .class / elementName) is extended by ZK specific selectors using $componentId or @componentName.
Properties
Name
Set the name of Anchornav, it is only required when we want to watch scrolling in ZK containers, instead of watching the whole page.
The name declared on Anchornav must be used on the scrolling container with the ca:data-anchornav-scroll attribute such as:
Note: This is necessary when using a scrollbar inside a component, rather than the document-level scrollbar
<zk xmlns:ca="client/attribute">
<anchornav name="a1" width="250px">
...
</anchornav>
<div id="scrollableDiv" style="overflow:auto" ca:data-anchornav-scroll="a1">
<window id="win1" title="1. First Window">
Hello world.
</window>
<window id="win2" title="2. Second Window">
Welcome to ZK world.
</window>
</div>
</zk>
PositionFixed
Default: true
Sets whether to enable position fixed when anchornav is out of current view. When it is set to true, Anchornav will stay (float) on the same position of the page.
Supported Events
- Inherited Supported Events: LabelImageElement
Supported Children
*ALL
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | Anchornav was introduced. |