Tabbox"
m |
|||
| Line 72: | Line 72: | ||
=Supported Children= | =Supported Children= | ||
| − | + | *Tabs, *Tabpanels | |
=Use cases= | =Use cases= | ||
Revision as of 02:57, 22 April 2010
Tabbox
Employment/Purpose
A tabbox that contains the tabs and tabpanels allows developers to separate a large number of components into several groups(each group contains a tab and a tabpanel), and show one group each time, such that the user interface won't be too complicate to read. There is only one group (aka., a tabpanel) is visible at the same time. Once the tab of an invisible group is clicked, it becomes visible and the previous visible group becomes invisible.
The currently selected tab component is given an additional selected property which is set to true. This is used to give the currently selected tab a different appearance so that it will look selected. Only one tab will have a true value for this property at a time. If none of tabs are selected, the first one is selected automatically.
Example
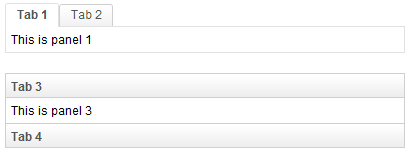
<zk>
<tabbox width="400px">
<tabs>
<tab label="Tab 1" />
<tab label="Tab 2" />
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
<space />
<tabbox width="400px" mold="accordion">
<tabs>
<tab label="Tab 3" />
<tab label="Tab 4" />
</tabs>
<tabpanels>
<tabpanel>This is panel 3</tabpanel>
<tabpanel>This is panel 4</tabpanel>
</tabpanels>
</tabbox>
</zk>
Supported events
| Event: MouseEvent
Description: Denotes user has right-clicked the component. | |
| Event: SelectEvent
Description: Denotes user has selected a tab. onSelect is sent to both tab and tabbox. |
Supported Children
*Tabs, *Tabpanels
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0+ | Text | Text |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.0 | 4/22/2012 | Initialization |