New Features of ZK 3.6.2"
m (Created page with '{{Template:Smalltalk_Author| |author=Timothy Clare, Technology Evangelist, Potix Corporation |date=June 22, 2009 |version=3.6.2 }} The main focus of ZK 3.6.2 was improving per…') |
m (→Performance) |
||
| Line 21: | Line 21: | ||
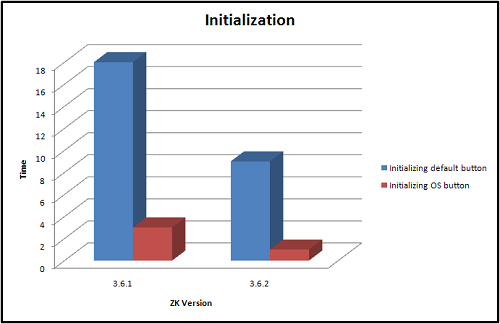
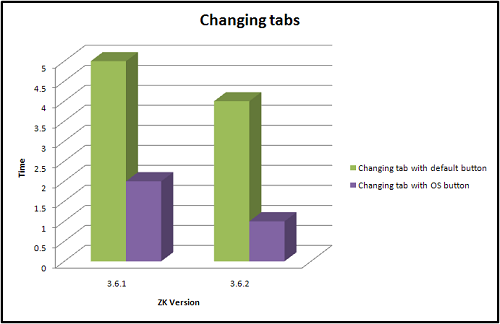
The graphs below show the results of these tests. | The graphs below show the results of these tests. | ||
| − | [[Image:ini_test.png | + | [[Image:ini_test.png|Test Result]] |
| − | [[Image:changetabs_test.png | + | [[Image:changetabs_test.png|Test Result]] |
Revision as of 02:57, 15 September 2010
Timothy Clare, Technology Evangelist, Potix Corporation
June 22, 2009
3.6.2
The main focus of ZK 3.6.2 was improving performance, especially in IE6. In addition to the great strides in performance more powerful features have been introduced and 48 bugs have been fixed!
The following paragraphs outline just some of the exciting improvements and new features in ZK 3.6.2.
Improvements
Performance
We have made strides to increase the performance, including a significant speed boost in IE6! We conducted tests with approximately 430 controls within a tabbox.
The graphs below show the results of these tests.
The first thing you will notice on the graphs is ZK 3.6.2 performed better in all the tests with the greatest performance jump occurring when using default OS mode buttons. When initializing the OS mode buttons ZK 3.6.2 was three times faster than 3.6.1. In addition, when initializing the default button mode, ZK 3.6.2 was twice as fast as 3.6.1.
When changing tabs, the OS button mode also saw most of the performance gain, with ZK 3.6.2 being twice as fast as 3.6.1. ZK 3.6.2’s default button mode also posted an increase in performance over its’ 3.6.1 counterpart when changing tab.
It is recommended when creating an application which is reliant on performance that you use the OS button mode as the performance in this mode typically outweighs that of the default mode.
A full list of controls used in the test are included below:
| MenuBar * 1 Menu * 12 |
Vbox * 2 Grid * 2 |
Include modes
When using the include component within ZUL files we can experience problems if the included file's components need to be accessed before they have been created and rendered.
This problem has been solved in ZK 3.6.2 with the introduction of new include modes. There are now three include modes, defer, instant and auto. The behavior of the include tag prior to version 3.6.2 is the same as the default mode, defer.
Instant
The instant mode allows pages to be created immediately using the Execution.createComponent function, meaning that they are instantly accessible to the user and therefore no confusion or problems arise due to the initialization order.
The code below demonstrates how to use the instant mode:
<window title="demo" border="normal">
<include mode="instant" src="include.zul" />
</window>
Auto
The auto mode selects which mode is most suited for the inclusion type. If the inclusion is a ZUL file then the instant mode will be used and if not the defer mode will be.
The code below demonstrates how to use the auto mode:
<window title="demo" border="normal">
<include mode="auto" src="include.zul" />
</window>
Making auto your default mode
We recommend the use of auto mode when using include components and would recommend making auto your default mode. You can set auto mode as default by including a library variable in your zk.xml configuration file.
The XML below demonstrates how to do this:
<library-property>
<name>org.zkoss.zul.include.mode</name>
<value>auto</value>
</library-property>
New features
Script tag
Sometimes you need to include javascript code but want it to be included within the head tags. We have introduced a new script tag allowing you to do this in a more efficient way than using the script component.
<?script type="text/javascript" src="/a/b.js"?>
Support for Google App Engine
ZK 3.6.2 supports Google App Engine, allowing you to run ZK in the Google cloud! For more details on the installation procedure please refer to our how-to.
Initialization directive
You now have the ability to give the initialization directive meaningful argument names rather than arg0, arg1, providing more context for the developer.
<?init class="foo.Foo" some="a value" some2="another value"?>
Configuring property file locations
ZK 3.6.2 now provides a more convenient and flexible way to load i18n property files from provided locations. Hence by using the library-property the developer is able to change the organization of the folder structure.
<library-property>
<name>org.zkoss.util.label.web.location</name>
<value>/WEB-INF/i3-label.properties</value>
</library-property>
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |