Default"
From Documentation
Jumperchen (talk | contribs) (→Source) |
Jumperchen (talk | contribs) |
||
| Line 38: | Line 38: | ||
|.z-toolbar | |.z-toolbar | ||
|Background image | |Background image | ||
| − | |border-color: # | + | | border-color: #B1CBD5; border-style: solid; border-width: 0 0 1px 0; display: block; padding: 2px; background: #DAF3FF repeat-x 0 center; background-image: url(${c:encodeURL('~./zul/img/common/bar-bg.png')}); position: relative; zoom: 1; |
| − | background: # | ||
|- | |- | ||
|.z-toolbar-body, | |.z-toolbar-body, | ||
| − | |||
.z-toolbar-body span | .z-toolbar-body span | ||
|Font size | |Font size | ||
Revision as of 03:40, 13 September 2010
This is the Default mold for Toolbar.
Source
The CSS source for Toolbar from GitHub
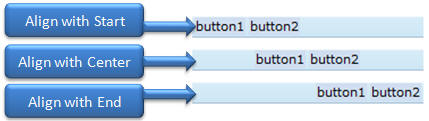
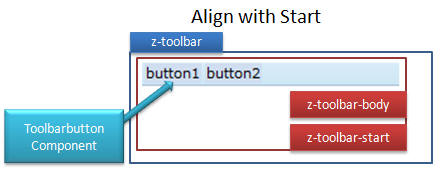
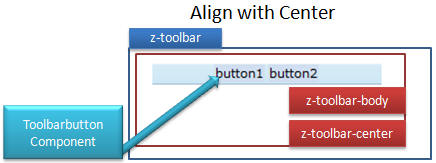
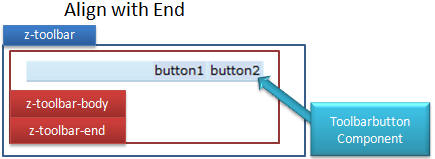
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-toolbar | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-toolbar | Background image | border-color: #B1CBD5; border-style: solid; border-width: 0 0 1px 0; display: block; padding: 2px; background: #DAF3FF repeat-x 0 center; background-image: url(${c:encodeURL('~./zul/img/common/bar-bg.png')}); position: relative; zoom: 1; |
| .z-toolbar-body,
.z-toolbar-body span |
Font size | font-size: ${fontSizeS}; |
| .z-toolbar a, .z-toolbar a:visited, .z-toolbar a:hover | Font size of A tag | font-family: ${fontFamilyT}; font-size: ${fontSizeS}; font-weight: normal; color: black; background: #D0DEF0; border: 1px solid #D0DEF0; text-decoration: none; |
| .z-toolbar-start | Align to start | float: left; clear: none; |
| .z-toolbar-center | Align to center | margin: 0 auto; |
| .z-toolbar-end | Align to end | float: right; clear: none; |