Default"
From Documentation
Jumperchen (talk | contribs) (→Source) |
Jumperchen (talk | contribs) |
||
| Line 34: | Line 34: | ||
=CSS Specification= | =CSS Specification= | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
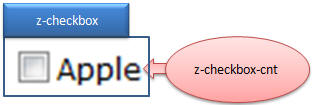
| − | |.z- checkbox -cnt | + | |.z-checkbox-cnt |
|Font size | |Font size | ||
| − | |font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: | + | |font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |
|} | |} | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 07:02, 13 September 2010
This is the Default mold for Checkbox.
Source
The CSS source for Checkbox from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-checkbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-checkbox-cnt | Font size | font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |