Default"
From Documentation
Jumperchen (talk | contribs) (→Events) |
Jumperchen (talk | contribs) |
||
| Line 30: | Line 30: | ||
=CSS Specification= | =CSS Specification= | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| − | |.z- | + | |.z-columnlayout |
|Overflow | |Overflow | ||
| Line 36: | Line 36: | ||
|visibility: hidden; overflow: hidden; zoom: 1; | |visibility: hidden; overflow: hidden; zoom: 1; | ||
|- | |- | ||
| − | |.z- | + | |.z-columnlayout-inner |
|Overflow | |Overflow | ||
| Line 42: | Line 42: | ||
|overflow: hidden; | |overflow: hidden; | ||
|- | |- | ||
| − | |.z- | + | |.z-columnchildren |
| Line 50: | Line 50: | ||
|float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; | |float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; | ||
|- | |- | ||
| − | |.z- | + | |.z-columnchildren-body |
| Line 58: | Line 58: | ||
|overflow: hidden; zoom: 1; | |overflow: hidden; zoom: 1; | ||
|- | |- | ||
| − | |.z- | + | |.z-columnchildren-cnt |
Revision as of 07:59, 13 September 2010
This is the Default mold for Columnlayout.
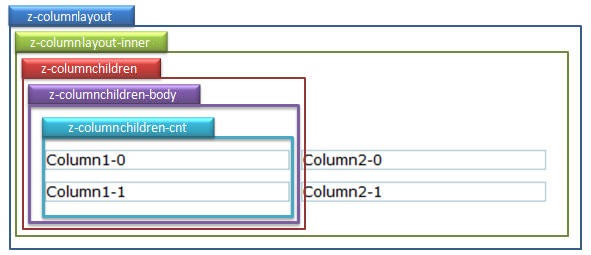
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-columnlayout,
z-columnchildren |
|||||
| Supported: | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-columnlayout | Overflow | visibility: hidden; overflow: hidden; zoom: 1; |
| .z-columnlayout-inner | Overflow | overflow: hidden; |
| .z-columnchildren
|
Padding and margin
|
float: left; padding: 0; margin: 0; overflow: hidden; zoom: 1; |
| .z-columnchildren-body
|
Overflow
|
overflow: hidden; zoom: 1; |
| .z-columnchildren-cnt
|
Overflow
|
overflow: hidden; |