Default"
From Documentation
Jumperchen (talk | contribs) (→Source) |
Jumperchen (talk | contribs) (→Events) |
||
| Line 19: | Line 19: | ||
=Events= | =Events= | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | |.z- | + | |.z-comboitem |
|-over | |-over | ||
|-seld | |-seld | ||
Revision as of 08:03, 13 September 2010
This is the Default mold for Comboitem.
Source
The CSS source for Combobox from GitHub
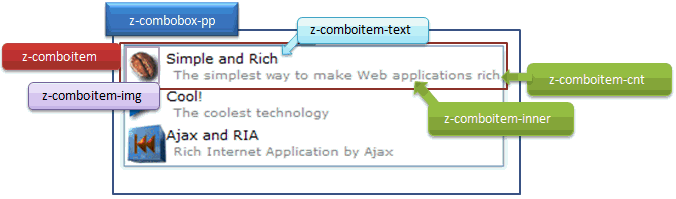
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-comboitem | -over | -seld | -ver-seld | -disd | |
| Supported: | V | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-combo -item.z-combobox-pp .z-combo-item,
.z-combobox-pp .z-combo-item a, .z-combobox-pp .z-combo-item a:visited |
Font size
|
font-size: ${fontSizeM}; font-weight: normal; color: black;
text-decoration: none; |
| .z-combobox-pp .z-combo-item-text, .z-combobox-pp .z-combo-item-img
|
Font size
|
white-space: nowrap; font-size: ${fontSizeS}; cursor: pointer; |
| .z-combobox-pp .z-combo-item-inner, .z-combobox-pp .z-combo-item-cnt
|
Color and font size of Comboitem's description and content
|
color: #888; font-size: ${fontSizeXS}; padding-left: 6px; |