New Features of yuiextz 0.5.1."
| Line 15: | Line 15: | ||
=Y-Grid supports in-place editing= | =Y-Grid supports in-place editing= | ||
| − | In the previous article([ | + | In the previous article([[Small_Talks/2007/July/Integrating_Yui-Ext_into_ZK_Framework |here]]), Y-Grid doesn't support the in-plcae editing. In this version, Y-Grid supports five kinds of in-place editing, including editing text, editing checkbox, editing combobox, editing datebox, and editing numeric. |
<gflash width="800" height="500">Yuiextz_skin.swf</gflash> | <gflash width="800" height="500">Yuiextz_skin.swf</gflash> | ||
Revision as of 02:42, 14 December 2010
Jumper Chen, Engineer, Potix Corporation
July 20, 2007
Applicable to zk-2.5.0-FL-2007-07-12 and later.
- Applicable to yuiextz 0.5.1.
In this article, we will introduce the four most exciting new additions to yuiextz 0.5.1
Y-Grid supports in-place editing
In the previous article(here), Y-Grid doesn't support the in-plcae editing. In this version, Y-Grid supports five kinds of in-place editing, including editing text, editing checkbox, editing combobox, editing datebox, and editing numeric.
To use this feature, you have to specify the following.
<y:grid width="850px" height="auto" editable="true" trackMouseOver="false" onCreate="self.selectedIndex = 0;">
- editable:To enable the in-place editing. Default: false.
- trackMouseOver:To disable the track-mouse-over function. Default: true.
Note:Ext JS doesn't support track-mouse-over when the grid is in the mode of in-place editing.
New Properties of Y-Grid's Column
The following properties is new for the column component.
- editortype: Specify the editor type for label. You can specify the following type, including text(default), check, combo, number, and date.
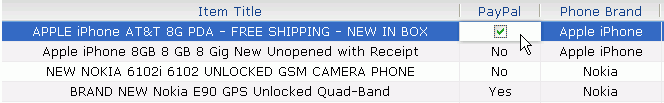
- String Value: If you would like to use the in-place editing with text, you can specify text in editortype. In the Figure 1 example,
<y:column editortype="text" label="Item Title" sortable="true" align="center"/>
- Figure 1.
- Boolen Value: If you would like to use the in-place editing with checkbox, you can specify check in editortype. In the Figure 2 example,
<y:column editortype="check" label="PayPal" sortable="true" width="80px" align="center"/>
- And then you must set the boolean value (true or false) in row's label as below.
<y:label value="true"/>
- Numeric Value:If you would like to use the in-place editing with numeric, you can specify number in editortype. In the Figure 4 example,
<y:column editortype="number" label="Price" sortable="true" align="right" width="80px"/>
- Figure 4.
- And then you must set the numeric value in row's label. For examle,
<y:label value="799.95"/>
- Date Value:If you would like to use the in-place editing with datebox, you can specify date in editortype and specify the property of date format as below. In the Figure 5 example,
<y:column editortype="date" format="MM/dd/yyyy" label="End Time" sortable="true"
width="100px" align="center"/>
- Note: The format property could be used only when the editortype is set as date. Default: yyyy/MM/dd.
- Figure 5.
- And then you must set the date value accordingly in row's label as follows,
<y:label value="07/22/2007"/>
- Drop Down Menu: If you would like to use the in-place editing with combobox, you can specify combo in editortype. In the Figure 3 example,
<y:column editortype="combo" combo="list" label="Phone Brand" sortable="true"
width="120px" align="center" />
- Figure 3.
- And then you must specify the combo property to specify the id of listbox(org.zkforge.yuiext.grid.Listbox only ) like this.
<y:listbox id="list">
<listitem label="Apple iPhone"/>
<listitem label="Cingular"/>
<listitem label="Motorola"/>
<listitem label="Nokia"/>
</y:listbox>
- Note: The combo property could be used only when the editortype is set as combo.
- sortable: Specify the column whether is sortable. Default: false.
For example,
<y:column editortype="text" label="Item Title" sortable="true" align="center"/>
- lockable: Specify the column whether is lockable. Default: false.
For example,
<y:column label="Item Title" lockable="true">
Note: The lockable column doesn't support the editable grid.
Y-Grid Supports New Component
- Label
- It could be embedded in a row of grid for the purpose of in-place editing.
- Listbox
- It could be embedded in a column of grid whose editortype is combo. Default: Uses the select mold and sets rows to be 1 .
New Methods of Y-Grid
Since yuiextz 0.5.0, there are three implemented events, and they don't keep the event information on server side such as onSelect, onColumnMoved, and onColumnLockChange. In this version, we have added a lot of methods as below.
Grid
- setSelectedIndex: Deselects all of the currently selected rows and selects the row with the given index.
- selectAll: Selects all rows.
- getSelectedItem: Returns the selected row.
- getSelectedItems: Returns all selected rows.
- getSelectedCount: Returns the number of rows being selected.
Column
- isLockable: Returns true if this column is lockable.
- isSortable: Returns true if this column is sortable.
Row
- isSelected: Returns whether it is selected.
Label
- getNativeObject: Returns the native object by the editor type of column for label value.
- If the editortype is check, it will return Boolean object.
- If the editortype is number, it will return BigDecimal object.
- If the editortype is date, it will return Date object.
- Otherwise, it will return a string value. Notice, it never returns null.
Note: If you want to know more details please refer to the JavaDoc of yuiextz.
Upgrade Notes (yuiextz-0.5.0 version to yuiextz-0.5.1 version)
- org.zkforge.yuiext.event.ColumnMovedEvent
Removed the getNewColumn and the getOldColumn methods.
Added the getMovedColumn method. You can use the method to get the moved column.
- org.zkforge.yuiext.grid.Row
The Row only supports child type of label(org.zkforge.yuiext.grid.Label) from now on.
Download
- Download the yuiextz-example-2.zip for the article here.
- Download the yuiextz-0.5.1 version.
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |