Footer"
From Documentation
Jimmyshiau (talk | contribs) (→Footer) |
|||
| Line 3: | Line 3: | ||
= Footer = | = Footer = | ||
| − | *Demonstration: | + | *Demonstration: [http://www.zkoss.org/zkdemo/grid/header_and_footer Grid (Header and footer)] |
*Java API: <javadoc>org.zkoss.zul.Footer</javadoc> | *Java API: <javadoc>org.zkoss.zul.Footer</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.grid.Footer</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.grid.Footer</javadoc> | ||
| + | *Style Guide: [http://books.zkoss.org/wiki/ZK_Style_Guide/XUL_Component_Specification/Footer Footer] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
Revision as of 11:30, 16 November 2010
- Demonstration: Grid (Header and footer)
- Java API: Footer
- JavaScript API: Footer
- Style Guide: Footer
Employment/Purpose
A column of the footer of a grid ( Grid). Its parent must be Foot.
Unlike Column, you could place any child in a grid footer.
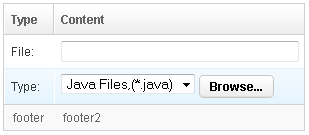
Example
<grid>
<columns>
<column label="Type"/>
<column label="Content"/>
</columns>
<rows>
<row>
<label value="File:"/>
<textbox width="99%"/>
</row>
<row>
<label value="Type:"/>
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)"/>
<listitem label="All Files,(*.*)"/>
</listbox>
<button label="Browse..."/>
</hbox>
</row>
</rows>
<foot>
<footer>footer1</footer>
<footer>footer2</footer>
</foot>
</grid>
Supported events
| None | None |
Supported Children
*ALL
Use cases
Version History
| Version | Date | Content |
|---|---|---|