Menu"
From Documentation
Jumperchen (talk | contribs) |
|||
| Line 12: | Line 12: | ||
= Example = | = Example = | ||
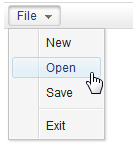
| − | [[Image: | + | [[Image:ZKComRef_Menu.png]] |
Revision as of 03:52, 16 November 2010
Menu
Employment/Purpose
An element, much like a button, that is placed on a menu bar. When the user clicks the menu element, the child Menupopup of the menu will be displayed. This element is also used to create submenus of Menupopup.
Example
<menubar>
<menu label="File">
<menupopup>
<menuitem label="New" onClick="alert(self.label)"/>
<menuitem label="Open" onClick="alert(self.label)"/>
<menuitem label="Save" onClick="alert(self.label)"/>
<menuseparator/>
<menuitem label="Exit" onClick="alert(self.label)"/>
</menupopup>
</menu>
</menubar>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|