Getting Started"
Zkwikiadmin (talk | contribs) m (Created page with '{{DevelopersGuidePageHeader}} This chapter describes how to write your first '''ZUML'''(ZK User interface Markup Language) page, and …') |
Zkwikiadmin (talk | contribs) m |
||
| Line 16: | Line 16: | ||
Then, browse to the right URL, say http://localhost/myapp/hello.zul, and you got it. | Then, browse to the right URL, say http://localhost/myapp/hello.zul, and you got it. | ||
| − | [[Image: | + | [[Image:dbGettingStartedHello.zul.JPG]] |
In a ZUML page, a XML element describes what component to create. In this example, it is a <tt>window</tt> . The XML attributes are used to assign values to properties of the window component. In this example, it sets the window's <tt>title</tt> attribute to 「ZK App 1」. | In a ZUML page, a XML element describes what component to create. In this example, it is a <tt>window</tt> . The XML attributes are used to assign values to properties of the window component. In this example, it sets the window's <tt>title</tt> attribute to 「ZK App 1」. | ||
Revision as of 05:03, 17 December 2009
Template:DevelopersGuidePageHeader
This chapter describes how to write your first ZUML(ZK User interface Markup Language) page, and demonstrates some ZK's features in really simple examples. More detail explanation can be find at Part B: Fundamental Concepts.
Please goto ZK Demo to see example usage of components. You can also copy and paste following example code to ZK Demo to see the result.
Hello World!
After ZK is installed into your favorite Web server[1], writing applications is straightforward. Just create a ZUML file, say hello.zul[2], as follows under a proper directory.
<window title="ZK App 1">
Hello World!
</window>
Then, browse to the right URL, say http://localhost/myapp/hello.zul, and you got it.
In a ZUML page, a XML element describes what component to create. In this example, it is a window . The XML attributes are used to assign values to properties of the window component. In this example, it sets the window's title attribute to 「ZK App 1」.
The text enclosed in the XML elements is also interpreted as a special component called label . Thus, the above example is equivalent to the following.
<window title="ZK App 1">
<label value="Hello World!"/>
</window>
Click the button, and then a window pop
Let us put some interactivity into it.
<window title="ZK app 2">
<button label="Say Hello" onClick="alert("Hello World!")"/>
</window>
Then, when you click the button, you see as follows.
The onClick attribute is a special attribute used to add an event listener to the component when it is left-clicked by mouse. The attribute value could be any legal Java codes. Notice that we use quot; to denote the double quot (") to make it a legal XML document. If you are not familiar with XML, you might take a look at the XML section in the ZK User Interface Markup Language chapter.
The alert function is a global function to display a message dialog box. It is a shortcut to one of the show methods of the org.zkoss.zul.Messagebox class.
<button label="Say Hello" onClick="Messagebox.show("Hello World!")"/>
Notes:
- The scripts embedded in ZUML pages are running at the server, the default language is java.
- label in this example is not a component. It's a property of component button
Write java code in your ZUML
For fast prototyping, you can embed codes in ZUML page. The zscript element is a special element to define the scripting codes that will be evaluated when a ZUML page is rendered. Typical use includes initialization and declaring global variables and methods.
For example, the following example displays an alert window when the button is pressed.
<window title="ZK app 3">
<button label="Say Hello" onClick="sayHello()"/>
<zscript>
//default language is java
void sayHello(){ //declare a global function
Messagebox.show("Hello World!");
}
</zscript>
</window>
Notes:
- The scripts embedded in ZUML pages are running at the server, the default language is java.
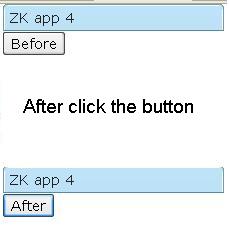
Access Component by ID
After you assign the id attribute of a component, then you can easily access it by id . Like the following code, you can change the label of a button by writing zscript .
<window title="ZK app 4">
<button id="btn" label="Before" onClick="change()"/>
<zscript>
void change(){
btn.label="After";
}
</zscript>
</window>
In this example, we set the id of the button as 「btn」, then you can treat it as a declared global instance.
Assign component's attribute value without hard coding
Like JSP(JavaServer Pages), you could use EL expressions in ZUML pages. EL expressions use the syntax ${expr}. In the following sample, we set the label value of btn_2 to the label value of btn_1 .
<window title="ZK app 5">
<button id="btn_1" label="Say Hello"/>
<button id="btn_2" label="${btn_1.label}"/>
</window>
Chapter. ZK User interface Markup Language will provide more details on EL expressions. The Developer's Reference and JSP 2.0 tutorials or guides are also good references if you want to know even more.
Design pattern: MVC
If you prefer the MVC(Model-View-Controller) approadch, i.e. you prefer not to embed the handling codes in the window (the view), you can implement a class to handle events. In the example below, onClick event of the button is forwarded to window , and handled by applied class MyComposer .
<window id="win" title="ZK app 6" apply="MyComposer">
<button label="Say Hello" forward="onSayHello" />
</window>
//MyComposer.java
import org.zkoss.zk.ui.event.Event;
import org.zkoss.zk.ui.util.GenericComposer;
import org.zkoss.zul.Label;
public class MyComposer extends GenericComposer {
public void onSayHello(Event evt) {
evt.getTarget().appendChild(new Label("Hello"));
}
}
For more information, please refer to our smalltalk.
Other Feature
ZK has many other features to help you develop your web application easily. Like Data-Binding, Live Data. Please visit our live demo and play around. You'll find the beauty of simple.
Notes
Quiz
- What event is triggered when a button is clicked? Hint: onXXX?
- What element should be used if you want to write java code in your ZUML?
- What's the benefit to assign id to a component?
- ${expr} is the syntax of?
- What design pattern is mentioned here?