Component Based UI"
m |
m |
||
| Line 13: | Line 13: | ||
The language we use to declare the components is ZUML, an abbreviation for ZK UI Markup Language. ZUML follows the syntax of XML. Please refer to resources on Internet, such as [http://www.w3schools.com/xml/xml_whatis.asp http://www.w3schools.com/xml/xml_whatis.asp] and [http://www.xml.com/pub/a/98/10/guide0.html http://www.xml.com/pub/a/98/10/guide0.html] should you need to get comfortable with its syntax and conventions. | The language we use to declare the components is ZUML, an abbreviation for ZK UI Markup Language. ZUML follows the syntax of XML. Please refer to resources on Internet, such as [http://www.w3schools.com/xml/xml_whatis.asp http://www.w3schools.com/xml/xml_whatis.asp] and [http://www.xml.com/pub/a/98/10/guide0.html http://www.xml.com/pub/a/98/10/guide0.html] should you need to get comfortable with its syntax and conventions. | ||
Here are a couple of basic quick notes: | Here are a couple of basic quick notes: | ||
| − | * Elements must be well formed | + | * '''Elements must be well formed''' |
| − | ** close declaration with an end tag: | + | ** ''close declaration with an end tag:'' |
<source lang="xml" ><window></window></source> | <source lang="xml" ><window></window></source> | ||
| − | ** close declaration without an end tag: | + | ** ''close declaration without an end tag:'' |
<source lang="xml" ><window/></source> | <source lang="xml" ><window/></source> | ||
| − | * Elements must be properly nested: | + | * '''Elements must be properly nested:''' |
| − | **Correct: | + | **''Correct:'' |
<source lang="xml" style="width:75%" > | <source lang="xml" style="width:75%" > | ||
<window> | <window> | ||
| Line 27: | Line 27: | ||
</window> | </window> | ||
</source> | </source> | ||
| − | **Wrong: | + | **''Wrong:'' |
<source lang="xml" > | <source lang="xml" > | ||
<window> | <window> | ||
| Line 35: | Line 35: | ||
</groupbox> | </groupbox> | ||
</source> | </source> | ||
| − | * Only a single "root" component is allowed: | + | * '''Only a single "root" component is allowed:''' |
| − | ** one root - legal | + | ** ''one root - legal'' |
<source lang="xml" > | <source lang="xml" > | ||
<button /> | <button /> | ||
</source> | </source> | ||
| − | **two roots - illegal | + | ** ''two roots - illegal'' |
<source lang="xml" > | <source lang="xml" > | ||
<button/> | <button/> | ||
<button/> | <button/> | ||
</source> | </source> | ||
| − | **one root containing all other components - legal | + | **''one root containing all other components - legal'' |
<source lang="xml" > | <source lang="xml" > | ||
<window> | <window> | ||
| Line 52: | Line 52: | ||
</window> | </window> | ||
</source> | </source> | ||
| − | * Attribute value must be quoted | + | * '''Attribute value must be quoted''' |
| − | ** Correct: | + | ** ''Correct:'' |
| − | <source lang="xml | + | <source lang="xml" > |
<window width="600px"/> | <window width="600px"/> | ||
</source> | </source> | ||
| − | ** Incorrect: | + | ** ''Incorrect:'' |
| − | <source lang="xml | + | <source lang="xml" > |
<window width=600px/> | <window width=600px/> | ||
</source> | </source> | ||
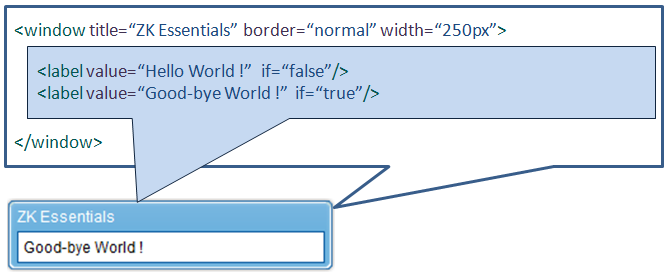
| − | Using XML tags, we declare a component | + | Using XML tags, we declare a component and set a component's attributes; as an alternative to coding in Java files, we set a component's attributes to initialize values, evaluate conditions/expressions, and handle events. The figure belows shows an example of how we could easily dictate whether a component is to be displayed or not on a page by a simple "if" condition declared as its attribute.<br> |
[[Image:ZKEssentials_Intro_Goodbye.png]] | [[Image:ZKEssentials_Intro_Goodbye.png]] | ||
| − | ===What the Components | + | ===What the Components Declarations Become=== |
| + | Components declared using ZUML in a ZUL file are parsed by a ZK enhanced XML parser. The components declared are created as POJO (Plain Old Java Objects) in the JVM at the server, and a set of Javascript objects are created at the client when the response, along with Javascript instructions, are received at the client. | ||
{{ZKEssentialsPageFooter}} | {{ZKEssentialsPageFooter}} | ||
Revision as of 03:51, 26 October 2010
![]() This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
Component Based UI
In ZK, we work with the UI components to assemble together our application GUI. Take the below for an example:

Here we declared a Window component, enabled the border (border="normal"), and set its width to a definite 250 pixels. Enclosed in the Window is a Label component, which we set the background color to light blue and its font size to 20 pixels.
Where We Declare the Components
The components are declared in files with the extension ".zul". A ZUL page is interpreted dynamically at the server; we could think of it as a JSP empowered with Ajax capabilities.
How We Declare the Components
The language we use to declare the components is ZUML, an abbreviation for ZK UI Markup Language. ZUML follows the syntax of XML. Please refer to resources on Internet, such as http://www.w3schools.com/xml/xml_whatis.asp and http://www.xml.com/pub/a/98/10/guide0.html should you need to get comfortable with its syntax and conventions. Here are a couple of basic quick notes:
- Elements must be well formed
- close declaration with an end tag:
<window></window>
- close declaration without an end tag:
<window/>
- Elements must be properly nested:
- Correct:
<window>
<groupbox>
Hello World!
</groupbox>
</window>
- Wrong:
<window>
<groupbox>
Hello World!
</window>
</groupbox>
- Only a single "root" component is allowed:
- one root - legal
<button />
- two roots - illegal
<button/>
<button/>
- one root containing all other components - legal
<window>
<button/>
<button/>
</window>
- Attribute value must be quoted
- Correct:
<window width="600px"/>
- Incorrect:
<window width=600px/>
Using XML tags, we declare a component and set a component's attributes; as an alternative to coding in Java files, we set a component's attributes to initialize values, evaluate conditions/expressions, and handle events. The figure belows shows an example of how we could easily dictate whether a component is to be displayed or not on a page by a simple "if" condition declared as its attribute.

What the Components Declarations Become
Components declared using ZUML in a ZUL file are parsed by a ZK enhanced XML parser. The components declared are created as POJO (Plain Old Java Objects) in the JVM at the server, and a set of Javascript objects are created at the client when the response, along with Javascript instructions, are received at the client.