Tabs"
From Documentation
Tmillsclare (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 3: | Line 3: | ||
= Tabs = | = Tabs = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/tabbox Tabbox] |
*Java API: <javadoc>org.zkoss.zul.Tabs</javadoc> | *Java API: <javadoc>org.zkoss.zul.Tabs</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.tab.Tabs</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.tab.Tabs</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Tabbox | Tabbox]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 41: | Line 42: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | + | {| border="1" | width="100%" | |
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| Line 49: | Line 57: | ||
[[ZK_Component_Reference/Containers/Tabbox/Tab | Tab]] | [[ZK_Component_Reference/Containers/Tabbox/Tab | Tab]] | ||
| − | =Use | + | =Use Cases= |
[[ZK_Component_Reference/Containers/Tabbox#Use_cases | Tabbox]] | [[ZK_Component_Reference/Containers/Tabbox#Use_cases | Tabbox]] | ||
Revision as of 10:01, 11 November 2010
Tabs
Employment/Purpose
A tabs is the container for the tab components.
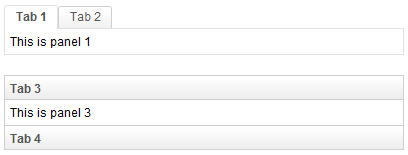
Example
<zk>
<tabbox width="400px">
<tabs>
<tab label="Tab 1" />
<tab label="Tab 2" />
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
<space />
<tabbox width="400px" mold="accordion">
<tabs>
<tab label="Tab 3" />
<tab label="Tab 4" />
</tabs>
<tabpanels>
<tabpanel>This is panel 3</tabpanel>
<tabpanel>This is panel 4</tabpanel>
</tabpanels>
</tabbox>
</zk>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
Use Cases
Version History
| Version | Date | Content |
|---|---|---|