Label"
From Documentation
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 3: | Line 3: | ||
= Label = | = Label = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/input/form_sample Label] |
*Java API: <javadoc>org.zkoss.zul.Label</javadoc> | *Java API: <javadoc>org.zkoss.zul.Label</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.wgt.Label</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.wgt.Label</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Label | Label]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 50: | Line 51: | ||
</blockquote> | </blockquote> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 60: | Line 61: | ||
|} | |} | ||
| − | + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | |
=Supported Children= | =Supported Children= | ||
| − | * | + | *NONE |
| − | =Use | + | =Use Cases= |
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
Revision as of 03:35, 12 November 2010
Label
Employment/Purpose
A label component represents a piece of text.
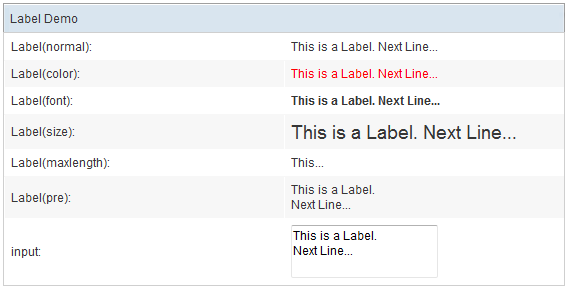
Example
<window title="Label Demo" >
<grid>
<rows>
<row>Label(normal): <label id="lb1"/></row>
<row>Label(color): <label id="lb2" style="color:red"/></row>
<row>Label(font): <label id="lb3" style="font-weight:bold"/></row>
<row>Label(size): <label id="lb4" style="font-size:14pt"/></row>
<row>Label(maxlength): <label id="lb5" maxlength="5"/></row>
<row>Label(pre): <label id="lb6" pre="true"/></row>
<row>input:
<textbox id="txt" rows="2"><attribute name="onChange">
lb1.value=self.value;
lb2.value=self.value;
lb3.value=self.value;
lb4.value=self.value;
lb5.value=self.value;
lb6.value=self.value;
</attribute></textbox>
</row>
</rows>
</grid>
</window>
You can control how a label is displayed with the style, pre and maxlength Properties.
For example, if you specify pre to be true, all white spaces, such as new line, space and tab, are preserved.
[For ZK3 users]
The specification of display behavior about pre, maxlength, and multiline is slightly different in ZK3. Please refer to ZK - Form and Inputs.
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|