Gmaps"
Ejikipaticy (talk | contribs) |
(Undo revision 10227 by Ejikipaticy (Talk)) |
||
| Line 1: | Line 1: | ||
{{ZKComponentReferencePageHeader}} | {{ZKComponentReferencePageHeader}} | ||
| − | + | = Gmaps = | |
*Demonstration: [http://www.zkoss.org/zkdemo/userguide/#m8 Gmaps Demo] | *Demonstration: [http://www.zkoss.org/zkdemo/userguide/#m8 Gmaps Demo] | ||
*Java API: N/A | *Java API: N/A | ||
*JavaScript API: N/A | *JavaScript API: N/A | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
= Employment/Purpose = | = Employment/Purpose = | ||
Revision as of 08:06, 15 November 2010
Gmaps
- Demonstration: Gmaps Demo
- Java API: N/A
- JavaScript API: N/A
Employment/Purpose
Components: gmaps, ginfo, gmarker, gpolyline, gpolygon, gimage, and gscreen.
A gmaps is a maps component that wraps the famous Google Maps service that you can control it and embedded it in your ZK web application page in pure Java. Inside a gmaps, you can manipulate your maps and add contents to the maps and create convenient locality related web application. You can add ginfo to represent an anchored information window for the maps. You can add multiple gmarkers to indicate special locations. You can add gpolyline and gpolygon to indicate a path or an area. You can also overlay gimage and gscreen to indicate very special places.
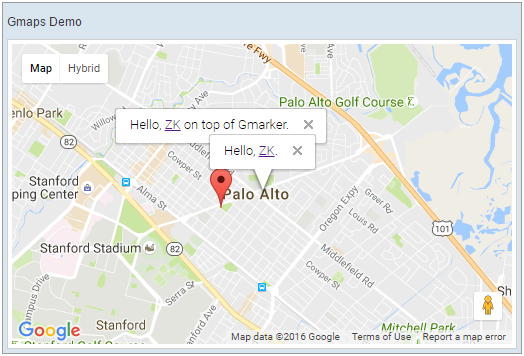
Example
<window title="Gmaps Demo" border="normal" width="508px">
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<ginfo id="myinfo" open="true">
<![CDATA[
Hello, <a href="http://www.zkoss.org">ZK</a>.
]]>
</ginfo>
<gmarker id="mymark" lat="37.4410" lng="-122.1490">
<![CDATA[
Hello, <a href="http://www.zkoss.org">ZK</a> on top of Gmarker.
]]>
</gmarker>
<attribute name="onMapClick">
Gmarker gmarker = event.getGmarker();
if (gmarker != null) {
gmarker.setOpen(true);
}
</attribute>
</gmaps>
</window>
Supported events
| InfoChangeEvent
Description: Notifies that the current open information window has changed(opened/closed) | |
| MapDropEvent
Description: Notifies that some component is dragged and dropped on the gmaps or gmarker component with latitude and longitude information. | |
| MapMouseEvent
Description: Notifies that some mouse action has been applied on the gmaps or gmarker component with latitude and longitude information. | |
| MapMoveEvent
Description: Notifies that the view center (latitude, longitude) of the gmaps has been moved. | |
| MapTypeChangeEvent
Description: Notifies that the map type of the gmaps has been changed. | |
| MapZoomEvent
Description: Notifies that the zoom level of the gmaps has been changed. |
Supported Children
* Ginfo, Gmarker, Gpolyline, Gpolygon, Gimage, Gscreen
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|