Treecell"
From Documentation
| Line 112: | Line 112: | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | 5.0 | + | | 5.0.1 |
| 4/30/2010 | | 4/30/2010 | ||
| Initialization | | Initialization | ||
Revision as of 22:18, 2 May 2010
Treecell
Employment/Purpose
Treecell represent one column in a treerow by sequencial. Treecell can contains any component in it, such as label, image, textbox etc.
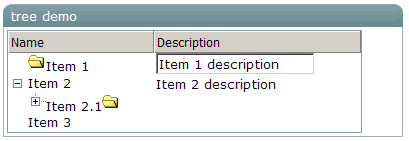
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif" />
Item 1
</treecell>
<treecell>
<textbox value="Item 1 description" />
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif" />
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported events
| Event: MouseEvent
Description: Denotes user has clicked the component. | |
| Event: MouseEvent
Description: Denotes user has right-clicked the component. | |
| Event: MouseEvent
Description: Denotes user has double-clicked the component. |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.1 | 4/30/2010 | Initialization |