Footer"
From Documentation
Jimmyshiau (talk | contribs) (→Footer) |
Jimmyshiau (talk | contribs) |
||
| Line 20: | Line 20: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | <grid> | + | <grid width="300px"> |
<columns> | <columns> | ||
| − | <column label="Type"/> | + | <column label="Type" width="50px"/> |
<column label="Content"/> | <column label="Content"/> | ||
</columns> | </columns> | ||
Revision as of 11:31, 16 November 2010
- Demonstration: Grid (Header and footer)
- Java API: Footer
- JavaScript API: Footer
- Style Guide: Footer
Employment/Purpose
A column of the footer of a grid ( Grid). Its parent must be Foot.
Unlike Column, you could place any child in a grid footer.
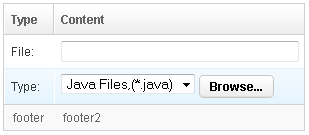
Example
<grid width="300px">
<columns>
<column label="Type" width="50px"/>
<column label="Content"/>
</columns>
<rows>
<row>
<label value="File:"/>
<textbox width="99%"/>
</row>
<row>
<label value="Type:"/>
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)"/>
<listitem label="All Files,(*.*)"/>
</listbox>
<button label="Browse..."/>
</hbox>
</row>
</rows>
<foot>
<footer>footer1</footer>
<footer>footer2</footer>
</foot>
</grid>
Supported events
| None | None |
Supported Children
*ALL
Use cases
Version History
| Version | Date | Content |
|---|---|---|