Treechildren"
From Documentation
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 79: | Line 79: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 87: | Line 87: | ||
| None | | None | ||
| None | | None | ||
| + | |} | ||
| − | | | + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] |
=Supported Children= | =Supported Children= | ||
Revision as of 04:36, 17 November 2010
Treechildren
- Demonstration: Tree (Dynamic Styling)
- Java API: Treechildren
- JavaScript API: Treechildren
- Style Guide: Treechildren
Employment/Purpose
Treechildren contains a collection of treeitem components. It is main body of the Tree and it also the main body of a Treeitem's children.
You can change the page size of each treechildren instance by modifying the pageSize property
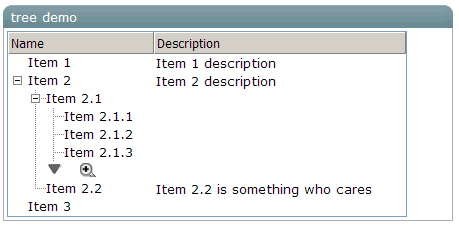
Example
<window title="tree demo" border="normal" width="450px">
<tree id="tree" width="90%">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1" />
</treerow>
<treechildren pageSize="3">
<treeitem>
<treerow>
<treecell label="Item 2.1.1" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.1.2" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.1.3" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.1.4" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2" />
<treecell label="Item 2.2 is something who cares" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Treeitem
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|