Treecols"
From Documentation
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 62: | Line 62: | ||
=Supported Children= | =Supported Children= | ||
| − | * | + | *[[ZK_Component_Reference/Data/Tree/Treecol | Treecol ]] |
=Use cases= | =Use cases= | ||
Revision as of 08:16, 17 November 2010
Treecols
- Demonstration: Tree (Dynamic Styling)
- Java API: Treecols
- JavaScript API: Treecols
- Style Guide: Treecols
Employment/Purpose
A treecols is main part of tree which contains set of columns. The set of columns is defined by a number of treecol components. Each column will appear as a column at the top of the tree.
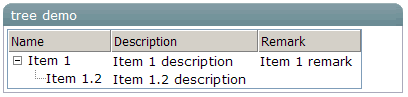
Example
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%" rows="2">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
<treecol label="Remark" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
<treecell label="Item 1 remark" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1.2" />
<treecell label="Item 1.2 description" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: HeadersElement
Supported Children
* Treecol
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|