Hide Row and Column Titles"
From Documentation
m |
m |
||
| Line 47: | Line 47: | ||
} | } | ||
</source> | </source> | ||
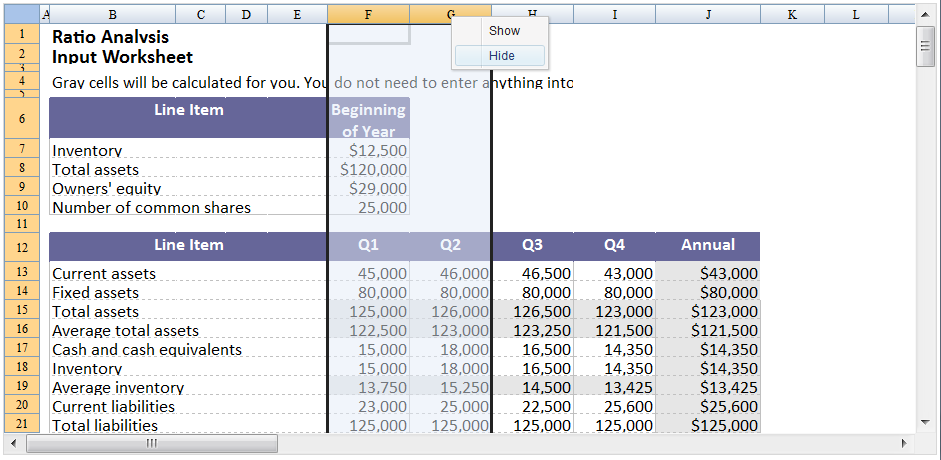
| + | [[File:ZKSsEss_Spreadsheet_HideTitle_Menu.png]] | ||
| + | |||
| + | ===Hide header=== | ||
| + | When user click '''hide''' will hide header in selected range. | ||
| + | <source lang="java" high="4"> | ||
| + | private Menuitem hide; | ||
| + | public void onClick$hide() { | ||
| + | if (currentRange != null) { | ||
| + | currentRange.setHidden(true); | ||
| + | currentRange = null; | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
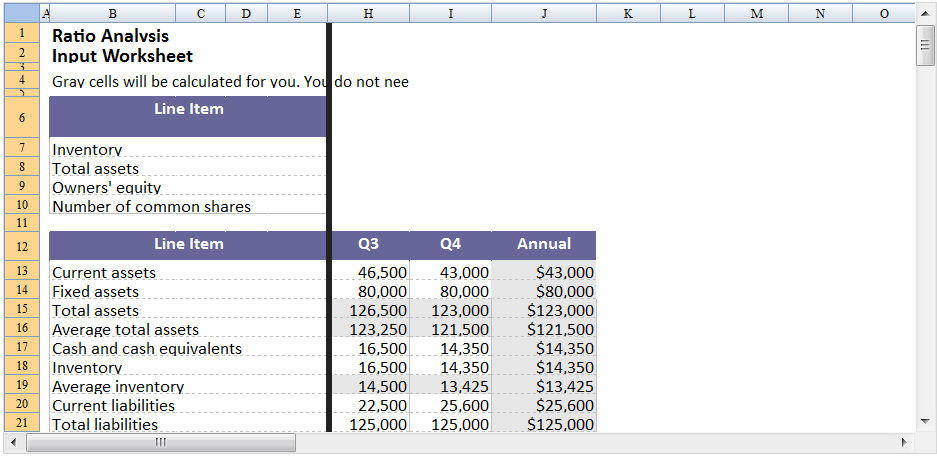
| + | [[File:ZKSsEss_Spreadsheet_HideTitle_Hide.png]] | ||
===Show header=== | ===Show header=== | ||
| Line 59: | Line 73: | ||
} | } | ||
</source> | </source> | ||
| − | + | [[File:ZKSsEss_Spreadsheet_HideTitle_Hide.png]] | |
=== | === | ||
Revision as of 08:25, 18 November 2010
ZK Spreadsheet can hide row or column use Range.setHidden()
Scenario
User can select row or column and right click on header to open menu popup, select hide to hide selected range.
ZUML Example
<zk>
<div height="100%" width="100%" apply="demo.HideHeaderComposer">
<menupopup id="headerMenupopup">
<menuitem id="show" label="Show"/>
<menuitem id="hide" label="Hide"/>
</menupopup>
<div height="3px"></div>
<spreadsheet id="spreadsheet" src="/demo_sample.xls"
maxrows="200"
maxcolumns="40"
width="100%"
height="450px"></spreadsheet>
</div>
</zk>
Current range
We can get user's selection range from onCellSelection event
Range currentRange;
public void onCellSelection$spreadsheet(CellSelectionEvent event) {
currentRange = Ranges.range(event.getSheet(), event.getTop(), event.getLeft(),
event.getBottom(), event.getRight());
}
We can open menu when user right click on header using onHeaderRightClick
private Menupopup headerMenupopup;
public void onHeaderRightClick$spreadsheet(HeaderMouseEvent event) {
headerMenupopup.open(event.getPageX(), event.getPageY());
}
Hide header
When user click hide will hide header in selected range.
private Menuitem hide;
public void onClick$hide() {
if (currentRange != null) {
currentRange.setHidden(true);
currentRange = null;
}
}
Show header
When user click show will show hidden header in selected range
private Menuitem show;
public void onClick$show() {
if (currentRange != null) {
currentRange.setHidden(false);
currentRange = null;
}
}
=
Version History
| Version | Date | Content |
|---|---|---|
All source code listed in this book is at Github.