Move Range - Drag Edit"
From Documentation
m |
m |
||
| Line 3: | Line 3: | ||
__TOC__ | __TOC__ | ||
| − | You can drag rows, columns, or a specified area to its destination | + | You can drag rows, columns, or a specified area to its destination<br/> |
| + | ==Default Drag Edit== | ||
1. Select a range<br/> | 1. Select a range<br/> | ||
[[File:ZKSsEss_Spreadsheet_DragEdit_Select.png]]<br/><br/> | [[File:ZKSsEss_Spreadsheet_DragEdit_Select.png]]<br/><br/> | ||
| Line 11: | Line 12: | ||
3. Release mouse to perform drag edit<br/> | 3. Release mouse to perform drag edit<br/> | ||
[[File:ZKSsEss_Spreadsheet_DragEdit_DragEdit.png]]<br/> | [[File:ZKSsEss_Spreadsheet_DragEdit_DragEdit.png]]<br/> | ||
| + | |||
| + | |||
| + | ==Move Selection== | ||
| + | ZK Spreadsheet use Range.move to achieve drag edit. | ||
| + | |||
| + | ==Scenario== | ||
| + | User can select a range, then input how many row or column to move. Click the button to move current range | ||
| + | |||
| + | ===ZUML Example=== | ||
| + | <source lang="xml" high="4,6"> | ||
| + | <zk> | ||
| + | <div height="100%" width="100%" apply="demo.MoveRangeComposer"> | ||
| + | <div height="3px"></div> | ||
| + | Row: <intbox id="rowIdx" value="0"/>, Col: <intbox id="colIdx" value="0"/> | ||
| + | <button id="moveBtn" label="Move Current Selection" mold="trendy"></button> | ||
| + | <spreadsheet id="spreadsheet" src="/demo_sample.xls" | ||
| + | maxrows="200" | ||
| + | maxcolumns="40" | ||
| + | width="100%" | ||
| + | height="450px"></spreadsheet> | ||
| + | </div> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
=Version History= | =Version History= | ||
Revision as of 03:38, 19 November 2010
You can drag rows, columns, or a specified area to its destination
Default Drag Edit
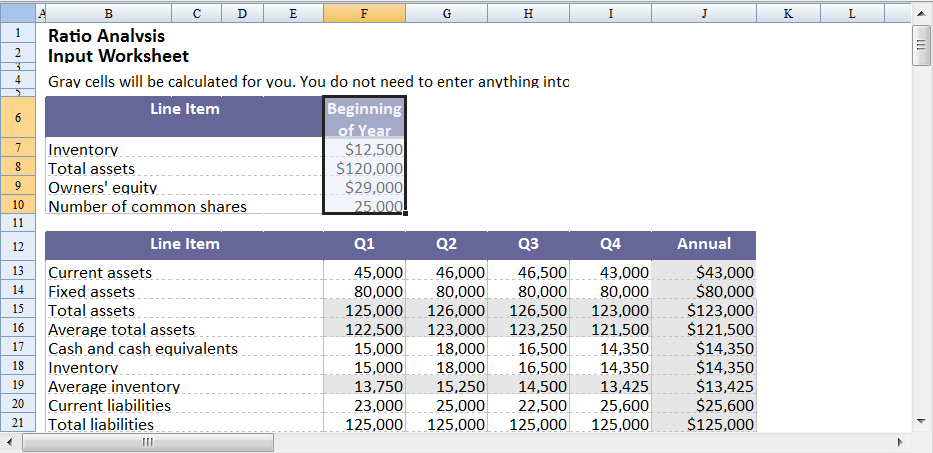
1. Select a range

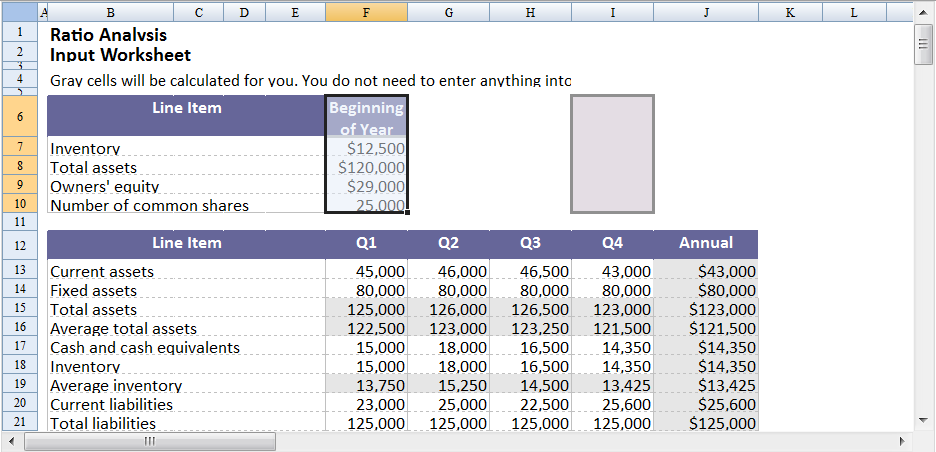
2. Mouse over the border, mouse cursor will change to cross, drag the selection to new position

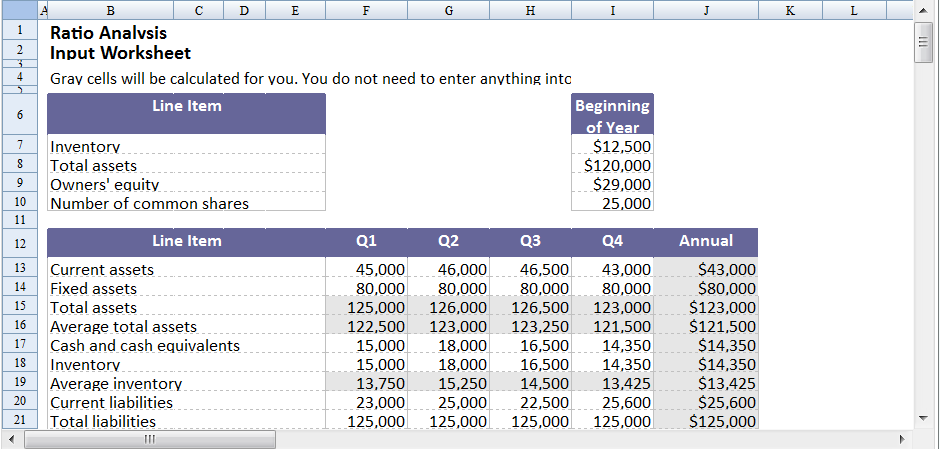
3. Release mouse to perform drag edit

Move Selection
ZK Spreadsheet use Range.move to achieve drag edit.
Scenario
User can select a range, then input how many row or column to move. Click the button to move current range
ZUML Example
<zk>
<div height="100%" width="100%" apply="demo.MoveRangeComposer">
<div height="3px"></div>
Row: <intbox id="rowIdx" value="0"/>, Col: <intbox id="colIdx" value="0"/>
<button id="moveBtn" label="Move Current Selection" mold="trendy"></button>
<spreadsheet id="spreadsheet" src="/demo_sample.xls"
maxrows="200"
maxcolumns="40"
width="100%"
height="450px"></spreadsheet>
</div>
</zk>
Version History
| Version | Date | Content |
|---|---|---|
All source code listed in this book is at Github.