Listitem"
From Documentation
Jimmyshiau (talk | contribs) |
|||
| Line 84: | Line 84: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
Revision as of 06:53, 22 November 2010
Listitem
- Demonstration: Listbox (Keystroke Command)
- Java API: Listitem
- JavaScript API: Listitem
- Style Guide: Listitem
Employment/Purpose
A list item.
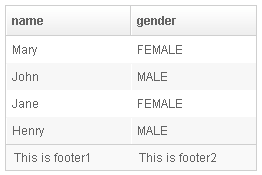
Example
<window title="listbox demo" border="normal" width="250px">
<listbox id="box">
<listhead sizable="true">
<listheader label="name" sort="auto" />
<listheader label="gender" sort="auto" />
</listhead>
<listitem>
<listcell label="Mary" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="John" />
<listcell label="MALE" />
</listitem>
<listitem>
<listcell label="Jane" />
<listcell label="FEMALE" />
</listitem>
<listitem>
<listcell label="Henry" />
<listcell label="MALE" />
</listitem>
<listfoot>
<listfooter>
<label value="This is footer1" />
</listfooter>
<listfooter>
<label value="This is footer2" />
</listfooter>
</listfoot>
</listbox>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar. The mold of listitem is decided by the mold of listbox.

| |

|
Supported Children
* Listcell
Use Cases
See Listbox.
Version History
| Version | Date | Content |
|---|---|---|
