Hide Row and Column Titles"
From Documentation
m |
m |
||
| Line 3: | Line 3: | ||
__TOC__ | __TOC__ | ||
| − | ZK Spreadsheet can hide row or column use | + | ===Purpose=== |
| + | ZK Spreadsheet can hide row or column use <javadoc method="setHidden(java.lang.Boolean)">org.zkoss.zss.model.Range</javadoc> | ||
| − | + | ===ZUML=== | |
| − | |||
| − | |||
| − | ===ZUML | ||
<source lang="xml" high="4,5,8"> | <source lang="xml" high="4,5,8"> | ||
| Line 27: | Line 25: | ||
</source> | </source> | ||
| − | ===Current range=== | + | ===Composer=== |
| + | ====Current range==== | ||
We can get user's selection range from onCellSelection event | We can get user's selection range from onCellSelection event | ||
| Line 38: | Line 37: | ||
</source> | </source> | ||
| − | ===Open header menu=== | + | ====Open header menu==== |
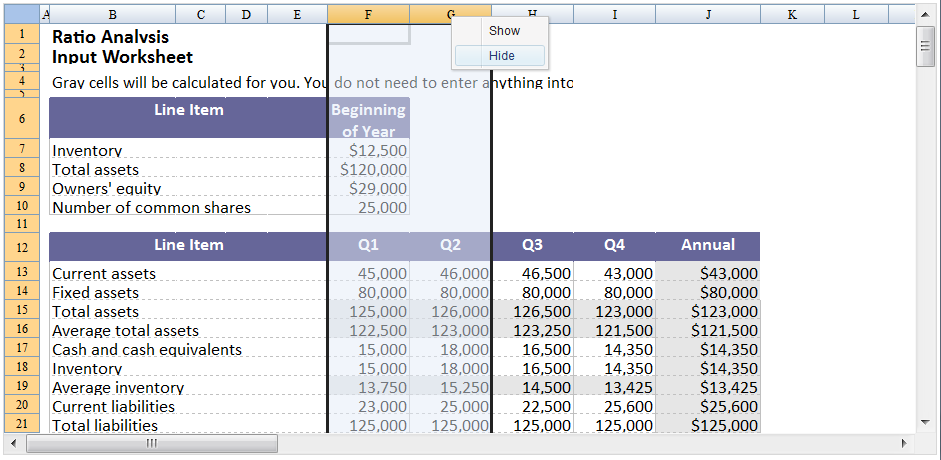
We can open menu when user right click on header using onHeaderRightClick | We can open menu when user right click on header using onHeaderRightClick | ||
| Line 49: | Line 48: | ||
[[File:ZKSsEss_Spreadsheet_HideTitle_Menu.png]] | [[File:ZKSsEss_Spreadsheet_HideTitle_Menu.png]] | ||
| − | ===Hide header=== | + | ====Hide header==== |
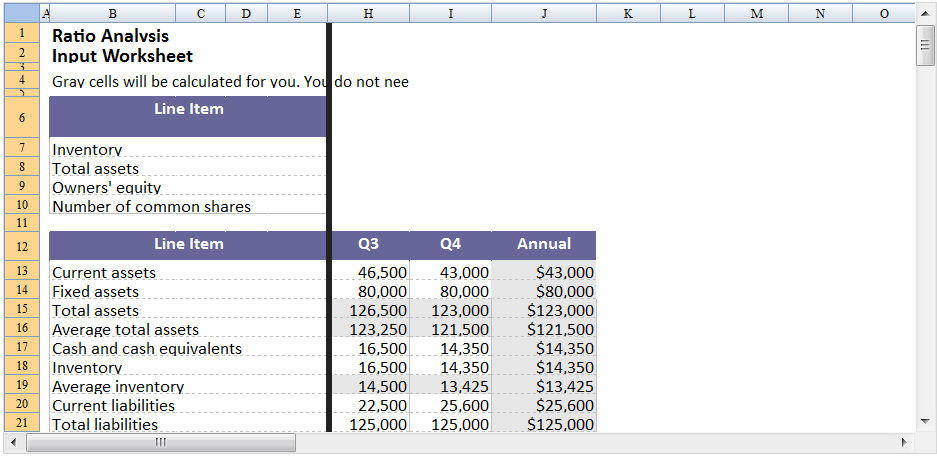
When user click '''hide''' will hide header in selected range. | When user click '''hide''' will hide header in selected range. | ||
<source lang="java" high="4"> | <source lang="java" high="4"> | ||
| Line 62: | Line 61: | ||
[[File:ZKSsEss_Spreadsheet_HideTitle_Hide.png]] | [[File:ZKSsEss_Spreadsheet_HideTitle_Hide.png]] | ||
| − | ===Show header=== | + | ====Show header==== |
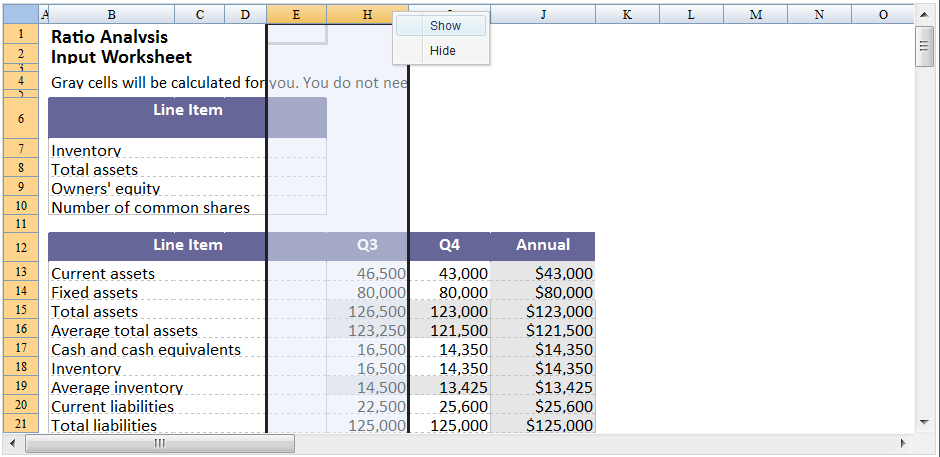
When user click '''show''' will show hidden header in selected range | When user click '''show''' will show hidden header in selected range | ||
<source lang="java" high="4"> | <source lang="java" high="4"> | ||
Revision as of 09:37, 22 November 2010
Purpose
ZK Spreadsheet can hide row or column use Range.setHidden(Boolean)
ZUML
<zk>
<div height="100%" width="100%" apply="demo.HideHeaderComposer">
<menupopup id="headerMenupopup">
<menuitem id="show" label="Show"/>
<menuitem id="hide" label="Hide"/>
</menupopup>
<div height="3px"></div>
<spreadsheet id="spreadsheet" src="/demo_sample.xls"
maxrows="200"
maxcolumns="40"
width="100%"
height="450px"></spreadsheet>
</div>
</zk>
Composer
Current range
We can get user's selection range from onCellSelection event
Range currentRange;
public void onCellSelection$spreadsheet(CellSelectionEvent event) {
currentRange = Ranges.range(event.getSheet(), event.getTop(), event.getLeft(),
event.getBottom(), event.getRight());
}
We can open menu when user right click on header using onHeaderRightClick
private Menupopup headerMenupopup;
public void onHeaderRightClick$spreadsheet(HeaderMouseEvent event) {
headerMenupopup.open(event.getPageX(), event.getPageY());
}
Hide header
When user click hide will hide header in selected range.
private Menuitem hide;
public void onClick$hide() {
if (currentRange != null) {
currentRange.setHidden(true);
currentRange = null;
}
}
Show header
When user click show will show hidden header in selected range
private Menuitem show;
public void onClick$show() {
if (currentRange != null) {
currentRange.setHidden(false);
currentRange = null;
}
}
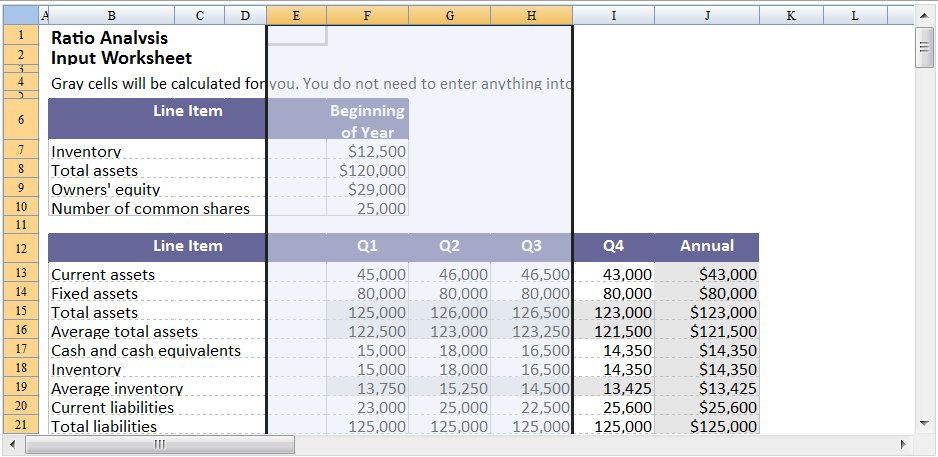
Select range that include hidden range

Show hidden range

Version History
| Version | Date | Content |
|---|---|---|
All source code listed in this book is at Github.