Gimage"
From Documentation
Jimmyshiau (talk | contribs) (→Gimage) |
Jimmyshiau (talk | contribs) |
||
| Line 26: | Line 26: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| Line 36: | Line 36: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
Revision as of 05:03, 25 November 2010
Gimage
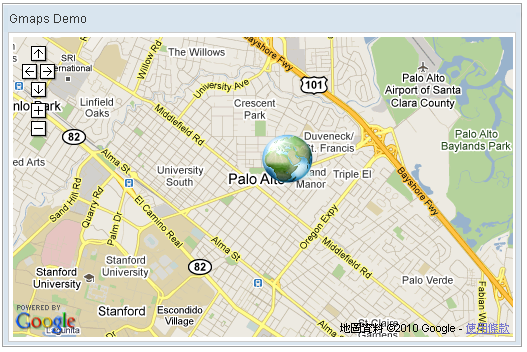
- Demonstration: Gmaps
- Java API: N/A
- JavaScript API: N/A
- Style Guide: N/A
Employment/Purpose
Image anchored on two specified (latitude, longitude) points(south-west and north-east) which is zoomed and moved with the Google Maps.
Example
<window title="Google Maps">
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<gimage src="/img/Centigrade-Widget-Icons/Globe-128x128.png" swlat="37.44215478" swlng="-122.14273453" nelat="37.45033195" nelng="-122.13191986"/>
</gmaps>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*None
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|