Cell"
From Documentation
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 50: | Line 50: | ||
</rows> | </rows> | ||
</grid> | </grid> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | |||
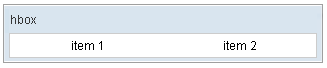
| + | [[Image:ZKComRef_Cell_Example_Hbox.png]] | ||
| + | <source lang="xml"> | ||
| + | <zk> | ||
| + | <window title="hbox" border="normal" width="320px"> | ||
| + | <hbox width="300px" pack="center"> | ||
| + | <cell hflex="1" align="center"> | ||
| + | <label value="item 1" /> | ||
| + | </cell> | ||
| + | <cell hflex="1" align="center"> | ||
| + | <label value="item 2" /> | ||
| + | </cell> | ||
| + | </hbox> | ||
| + | </window> | ||
</zk> | </zk> | ||
</source> | </source> | ||
Revision as of 10:45, 25 November 2010
Cell
- Demonstration: Grid (Spreadsheet Functionalities)
- Java API: Cell
- JavaScript API: Cell
- Style Guide: Cell
Employment/Purpose
The generic cell component to be embedded into Row or Hbox or Vbox for fully control style and layout.
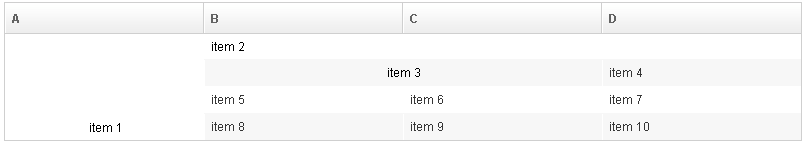
Example
<zk>
<grid>
<columns>
<column label="A" />
<column label="B" />
<column label="C" />
<column label="D" />
</columns>
<rows>
<row>
<cell rowspan="4" align="center" valign="bottom">
<label value="item 1" />
</cell>
<cell colspan="3">
<label value="item 2" />
</cell>
</row>
<row>
<cell colspan="2" align="center">
<label value="item 3" />
</cell>
<label value="item 4" />
</row>
<row>
<label value="item 5" />
<label value="item 6" />
<label value="item 7" />
</row>
<row>
<label value="item 8" />
<label value="item 9" />
<label value="item 10" />
</row>
</rows>
</grid>
</zk>
<zk>
<window title="hbox" border="normal" width="320px">
<hbox width="300px" pack="center">
<cell hflex="1" align="center">
<label value="item 1" />
</cell>
<cell hflex="1" align="center">
<label value="item 2" />
</cell>
</hbox>
</window>
</zk>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|