Treefoot"
From Documentation
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 65: | Line 65: | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 74: | Line 74: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
Revision as of 01:23, 26 November 2010
Treefoot
- Demonstration: N/A
- Java API: Treefoot
- JavaScript API: Treefoot
- Style Guide: Treefooter
Employment/Purpose
A treefoot is main part of tree which contains set of footers. The set of footers is defined by a number of treefooter components. Each column will appear as a footer at the bottom of the tree.
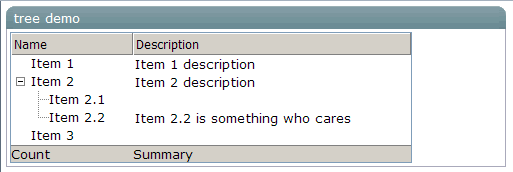
Example
<window title="tree demo" border="normal">
<tree id="tree" width="400px" rows="5">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2" />
<treecell label="Item 2.2 is something who cares" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
<treefoot>
<treefooter label="Count" />
<treefooter label="Summary" />
</treefoot>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
Treefooter
Use cases
Version History
| Version | Date | Content |
|---|---|---|