Treefooter"
From Documentation
Jimmyshiau (talk | contribs) |
|||
| Line 15: | Line 15: | ||
= Example = | = Example = | ||
| − | [[Image: | + | = Example = |
| + | |||
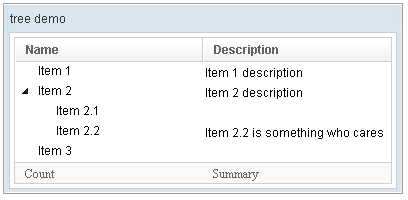
| + | [[Image:ZKComRef_Tree_Example.png]] | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | <window title="tree demo" border="normal" width="400px"> | + | <window title="tree demo" border="normal" width="400px" > |
| − | <tree id="tree | + | <tree id="tree" rows="5"> |
<treecols sizable="true"> | <treecols sizable="true"> | ||
<treecol label="Name" /> | <treecol label="Name" /> | ||
| Line 29: | Line 31: | ||
<treecell label="Item 1" /> | <treecell label="Item 1" /> | ||
<treecell label="Item 1 description" /> | <treecell label="Item 1 description" /> | ||
| + | </treerow> | ||
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2" /> | ||
| + | <treecell label="Item 2 description" /> | ||
</treerow> | </treerow> | ||
<treechildren> | <treechildren> | ||
<treeitem> | <treeitem> | ||
<treerow> | <treerow> | ||
| − | <treecell label="Item 1.2" /> | + | <treecell label="Item 2.1" /> |
| − | <treecell label="Item | + | </treerow> |
| + | </treeitem> | ||
| + | <treeitem> | ||
| + | <treerow> | ||
| + | <treecell label="Item 2.2" /> | ||
| + | <treecell | ||
| + | label="Item 2.2 is something who cares" /> | ||
</treerow> | </treerow> | ||
</treeitem> | </treeitem> | ||
</treechildren> | </treechildren> | ||
</treeitem> | </treeitem> | ||
| + | <treeitem label="Item 3" /> | ||
</treechildren> | </treechildren> | ||
<treefoot> | <treefoot> | ||
| − | <treefooter | + | <treefooter label="Count" /> |
| − | + | <treefooter label="Summary" /> | |
| − | |||
| − | |||
| − | <treefooter | ||
| − | |||
| − | |||
| − | |||
</treefoot> | </treefoot> | ||
</tree> | </tree> | ||
</window> | </window> | ||
</source> | </source> | ||
| − | |||
| − | |||
| − | |||
=Supported events= | =Supported events= | ||
Revision as of 01:45, 26 November 2010
- Demonstration: N/A
- Java API: Treefooter
- JavaScript API: Treefooter
Employment/Purpose
A treefooter is a bottom column of tree, Its parent must be Treefoot. You colud place any child in a tree footer.
Example
Example
<window title="tree demo" border="normal" width="400px" >
<tree id="tree" rows="5">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2" />
<treecell
label="Item 2.2 is something who cares" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
<treefoot>
<treefooter label="Count" />
<treefooter label="Summary" />
</treefoot>
</tree>
</window>
Supported events
| None | None |
Supported Children
*ALL
Use cases
Version History
| Version | Date | Content |
|---|---|---|