Treefooter"
From Documentation
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 63: | Line 63: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 72: | Line 72: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/FooterElement#Supported_Events | FooterElement]] | ||
=Supported Children= | =Supported Children= | ||
Revision as of 01:47, 26 November 2010
- Demonstration: N/A
- Java API: Treefooter
- JavaScript API: Treefooter
- Style Guide: Treefooter
Employment/Purpose
A treefooter is a bottom column of tree, Its parent must be Treefoot. You colud place any child in a tree footer.
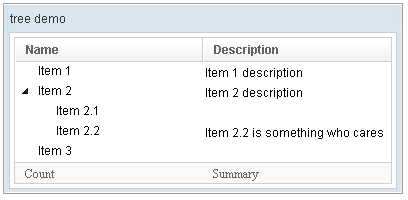
Example
<window title="tree demo" border="normal" width="400px" >
<tree id="tree" rows="5">
<treecols sizable="true">
<treecol label="Name" />
<treecol label="Description" />
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1" />
<treecell label="Item 1 description" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2" />
<treecell label="Item 2 description" />
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1" />
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2" />
<treecell
label="Item 2.2 is something who cares" />
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3" />
</treechildren>
<treefoot>
<treefooter label="Count" />
<treefooter label="Summary" />
</treefoot>
</tree>
</window>
Supported Events
| None | None |
- Inherited Supported Events: FooterElement
Supported Children
*ALL
Use cases
Version History
| Version | Date | Content |
|---|---|---|