Label"
From Documentation
Jumperchen (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 50: | Line 50: | ||
Please refer to [[Form_and_Inputs#The_pre.2C_hyphen.2C_maxlength_and_multiline_Properties|ZK - Form and Inputs]]. | Please refer to [[Form_and_Inputs#The_pre.2C_hyphen.2C_maxlength_and_multiline_Properties|ZK - Form and Inputs]]. | ||
</blockquote> | </blockquote> | ||
| + | |||
| + | A label component represents a piece of text. | ||
| + | |||
| + | [[Image:FormAndInput_1.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <window border="normal"> | ||
| + | Hello World | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | If you want to add an attribute to a label, it has to be written as follows: | ||
| + | |||
| + | [[Image:FormAndInput_2.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <window border="normal"> | ||
| + | <label style="color: red" value="Hello World" /> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | '''Tip''': ZUML is XML, not HTML, so it doesn't accept <tt><strong>&</strong>nbsp;</tt>. However, you can use <tt><strong>&</strong>#160;</tt> instead. | ||
=Supported Events= | =Supported Events= | ||
Revision as of 03:49, 26 November 2010
Label
Employment/Purpose
A label component represents a piece of text.
Example
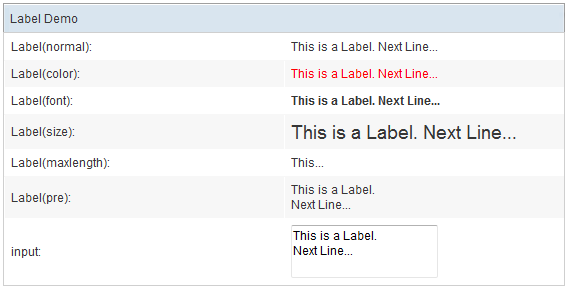
<window title="Label Demo" >
<grid>
<rows>
<row>Label(normal): <label id="lb1"/></row>
<row>Label(color): <label id="lb2" style="color:red"/></row>
<row>Label(font): <label id="lb3" style="font-weight:bold"/></row>
<row>Label(size): <label id="lb4" style="font-size:14pt"/></row>
<row>Label(maxlength): <label id="lb5" maxlength="5"/></row>
<row>Label(pre): <label id="lb6" pre="true"/></row>
<row>input:
<textbox id="txt" rows="2"><attribute name="onChange">
lb1.value=self.value;
lb2.value=self.value;
lb3.value=self.value;
lb4.value=self.value;
lb5.value=self.value;
lb6.value=self.value;
</attribute></textbox>
</row>
</rows>
</grid>
</window>
You can control how a label is displayed with the style, pre and maxlength Properties.
For example, if you specify pre to be true, all white spaces, such as new line, space and tab, are preserved.
[For ZK3 users]
The specification of display behavior about pre, maxlength, and multiline is slightly different in ZK3. Please refer to ZK - Form and Inputs.
A label component represents a piece of text.
<window border="normal">
Hello World
</window>
If you want to add an attribute to a label, it has to be written as follows:
<window border="normal">
<label style="color: red" value="Hello World" />
</window>
Tip: ZUML is XML, not HTML, so it doesn't accept . However, you can use   instead.
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|