Move Range - Drag Edit"
From Documentation
m (→ZUML Example) |
m |
||
| Line 65: | Line 65: | ||
[[File:ZKSsEss_Spreadsheet_DragEdit_Result.png]] | [[File:ZKSsEss_Spreadsheet_DragEdit_Result.png]] | ||
| + | [https://code.google.com/p/zkbooks/source/browse/trunk/zssessentials/examples/WebContent/config/moveRange.zul moveRange.zul] | ||
| + | [https://code.google.com/p/zkbooks/source/browse/trunk/zssessentials/examples/src/org/zkoss/zssessentials/config/MoveRangeComposer.java MoveRangeComposer.java] | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
Revision as of 05:07, 26 November 2010
Purpose
ZK Spreadsheet support drag edit, to move cell's value.
Drag edit
Drag edit range is base on Range.move(integer, Integer).
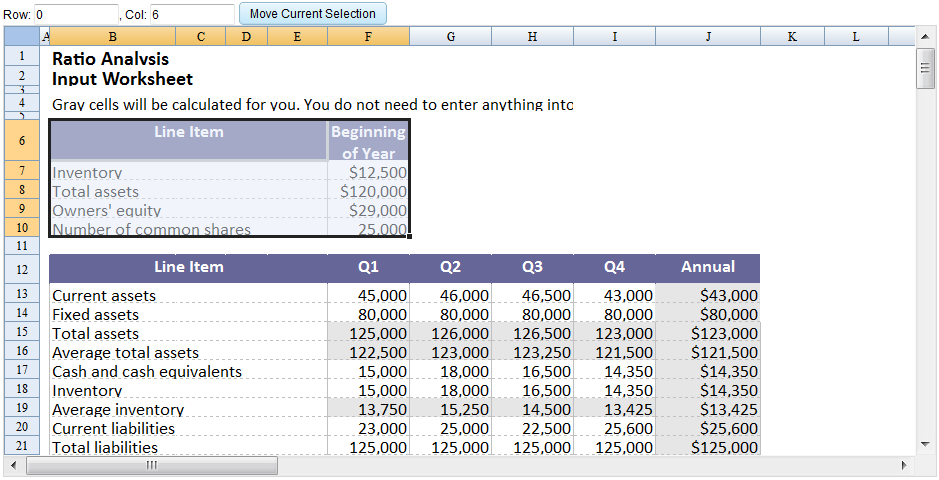
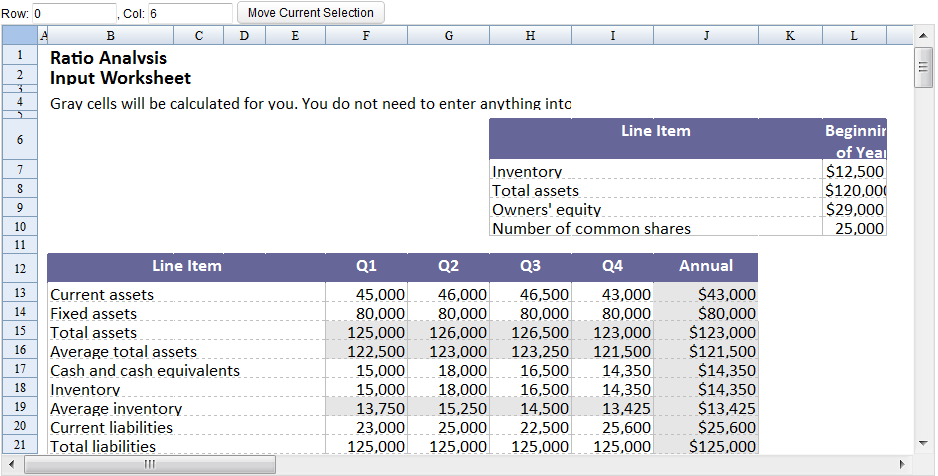
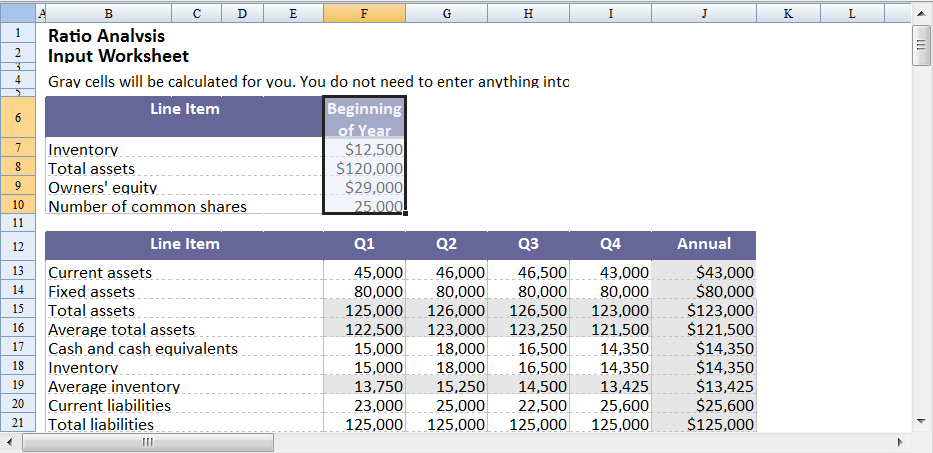
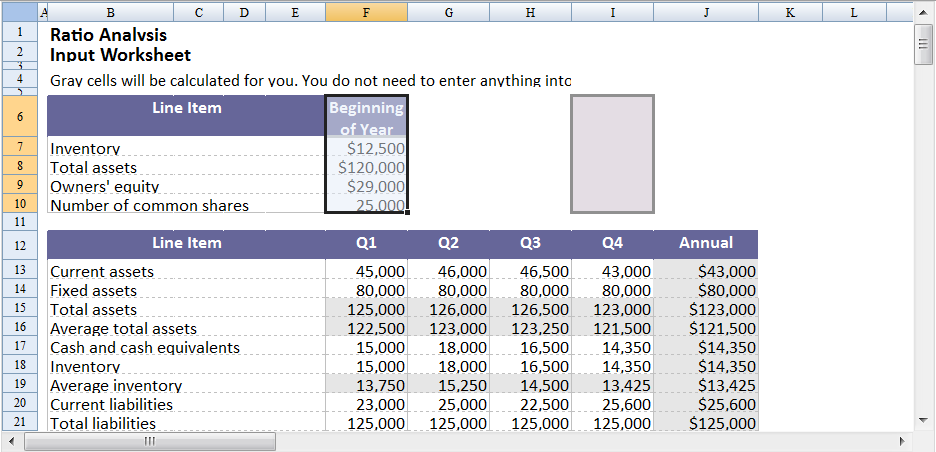
1. Select a range

2. Mouse over the border, mouse cursor will change to cross, drag the selection to new position

3. Release mouse to perform drag edit

Move range
ZUML Example
<zk>
<div height="100%" width="100%" apply="org.zkoss.zssessentials.config.MoveRangeComposer">
<div height="3px"></div>
Row: <intbox id="moveRows" value="0"/>, Col: <intbox id="moveCols" value="0"/>
<button id="moveBtn" label="Move Current Selection" mold="trendy"></button>
<spreadsheet id="spreadsheet" src="/WEB-INF/excel/config/demo_sample.xls"
maxrows="200"
maxcolumns="40"
width="100%"
height="450px"></spreadsheet>
</div>
</zk>
Current range
We can get user's selection range from onCellSelection event
Spreadsheet spreadsheet;
Range currentRange;
public void onCellSelection$spreadsheet(CellSelectionEvent event) {
currentRange = Ranges.range(event.getSheet(), event.getTop(), event.getLeft(),
event.getBottom(), event.getRight());
}
Move range
Intbox moveRows;
Intbox moveCols;
Button moveBtn;
public void onClick$moveBtn() {
Integer row = moveRows.getValue();
Integer col = moveCols.getValue();
if (currentRange != null && row != null && col != null) {
currentRange.move(row, col);
currentRange = null;
}
}
moveRange.zul MoveRangeComposer.java
Version History
| Version | Date | Content |
|---|---|---|
All source code listed in this book is at Github.