Calendar"
From Documentation
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 32: | Line 32: | ||
This is achieved by overriding the default renderer at the client to customize the appearance of days on ZK's Calendar. | This is achieved by overriding the default renderer at the client to customize the appearance of days on ZK's Calendar. | ||
For example, | For example, | ||
| + | |||
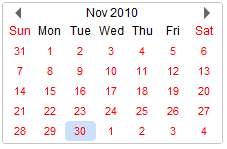
[[Image:ZKComRef_Calendar_Example2.png]] | [[Image:ZKComRef_Calendar_Example2.png]] | ||
<source lang="xml"> | <source lang="xml"> | ||
Revision as of 03:58, 30 November 2010
Calendar
Employment/Purpose
A calendar displays a 'flat' calendar and allows user to select a day from it.
The first day of the week is decided by the locale (actually the return value of the getFirstDayOfWeek method in the java.util.Calendar).
Since 5.0.3, you can control the first day of the week by use of the session attribute and the library property. Please refer to The First Day of the Week for details.
Customization
Since 5.0.3, the rendering of the calendar can be customized at the client by providing JavaScript code that overrides Renderer.
Example
<hlayout>
<calendar id="cal" onChange="in.value = cal.value"/>
<datebox id="in" onChange="cal.value = in.value"/>
</hlayout>
Calendar Day Renderer
This is achieved by overriding the default renderer at the client to customize the appearance of days on ZK's Calendar. For example,
<zk>
<script><![CDATA[
zk.afterLoad('zul.db', function(){
zul.db.Renderer.cellHTML = function (cal, y, m, day, monthofs) {
return '<a href="javascript:;" style="color:red;">' + day + '</a>';
};
});
]]></script>
<calendar/>
</zk>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.3 | July, 2010 | An application can control the first day of the week by use of the session attribute and the library property. Please refer to The First Day of the Week for details. |