Tabbox"
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 42: | Line 42: | ||
</tabbox> | </tabbox> | ||
</zk> | </zk> | ||
| + | </source> | ||
| + | |||
| + | =Toolbar Component= | ||
| + | The Tabbox supports the inclusion of other controls within its tab bar, thus allowing more freedom and layout options when creating layouts which include a Tabbox. The screenshot below demonstrates an example Tabbox which includes extra controls in the tab bar acting like a menu system. | ||
| + | |||
| + | [[Image:ZKComRef_Tabbox_Toolbar_Examples.png]] | ||
| + | |||
| + | <source lang="xml" high="9,10,11,12,13,14,15"> | ||
| + | <tabbox width="250px"> | ||
| + | <tabs> | ||
| + | <tab label="Tab 1" closable="true" /> | ||
| + | <tab label="Tab 2" closable="true" /> | ||
| + | <tab label="Tab 3" closable="true" /> | ||
| + | <tab label="Tab 4" closable="true" /> | ||
| + | <tab label="Tab 5" closable="true" /> | ||
| + | </tabs> | ||
| + | <toolbar> | ||
| + | <toolbarbutton image="/img/live.gif" onClick='alert("Live")' /> | ||
| + | <toolbarbutton image="/img/defender.gif" | ||
| + | onClick='alert("Defender")' /> | ||
| + | <toolbarbutton image="/img/battery.gif" | ||
| + | onClick='alert("Battery")' /> | ||
| + | </toolbar> | ||
| + | <tabpanels> | ||
| + | <tabpanel>This is panel 1</tabpanel> | ||
| + | <tabpanel>This is panel 2 The second panel</tabpanel> | ||
| + | <tabpanel>This is panel 3</tabpanel> | ||
| + | <tabpanel>This is panel 4</tabpanel> | ||
| + | <tabpanel>This is panel 5</tabpanel> | ||
| + | </tabpanels> | ||
| + | </tabbox> | ||
</source> | </source> | ||
Revision as of 09:19, 30 November 2010
Tabbox
Employment/Purpose
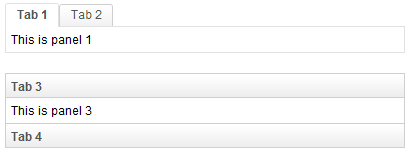
A tabbox that contains the tabs and tabpanels allows developers to separate a large number of components into several groups(each group contains a tab and a tabpanel), and show one group each time, such that the user interface won't be too complicate to read. There is only one group (aka., a tabpanel) is visible at the same time. Once the tab of an invisible group is clicked, it becomes visible and the previous visible group becomes invisible.
The currently selected tab component is given an additional selected property which is set to true. This is used to give the currently selected tab a different appearance so that it will look selected. Only one tab will have a true value for this property at a time. If none of tabs are selected, the first one is selected automatically.
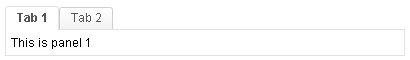
Example
<zk>
<tabbox width="400px">
<tabs>
<tab label="Tab 1" />
<tab label="Tab 2" />
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
<space />
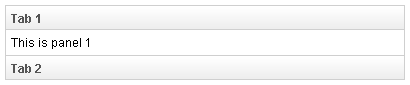
<tabbox width="400px" mold="accordion">
<tabs>
<tab label="Tab 3" />
<tab label="Tab 4" />
</tabs>
<tabpanels>
<tabpanel>This is panel 3</tabpanel>
<tabpanel>This is panel 4</tabpanel>
</tabpanels>
</tabbox>
</zk>
Toolbar Component
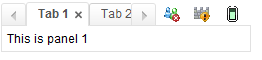
The Tabbox supports the inclusion of other controls within its tab bar, thus allowing more freedom and layout options when creating layouts which include a Tabbox. The screenshot below demonstrates an example Tabbox which includes extra controls in the tab bar acting like a menu system.
<tabbox width="250px">
<tabs>
<tab label="Tab 1" closable="true" />
<tab label="Tab 2" closable="true" />
<tab label="Tab 3" closable="true" />
<tab label="Tab 4" closable="true" />
<tab label="Tab 5" closable="true" />
</tabs>
<toolbar>
<toolbarbutton image="/img/live.gif" onClick='alert("Live")' />
<toolbarbutton image="/img/defender.gif"
onClick='alert("Defender")' />
<toolbarbutton image="/img/battery.gif"
onClick='alert("Battery")' />
</toolbar>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2 The second panel</tabpanel>
<tabpanel>This is panel 3</tabpanel>
<tabpanel>This is panel 4</tabpanel>
<tabpanel>This is panel 5</tabpanel>
</tabpanels>
</tabbox>
Supported Events
| Event: SelectEvent
|
- Inherited Supported Events: XulElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.

| |

| |

|
Supported Children
* Tabs, Tabpanels
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Tabbox can be used to display information on seperate panels and show only one panel a time. | http://www.zkoss.org/zkdemo/userguide/#l10 |
Version History
| Version | Date | Content |
|---|---|---|