SelectEvent"
From Documentation
Tmillsclare (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 13: | Line 13: | ||
= Example = | = Example = | ||
| + | ==Get Keys== | ||
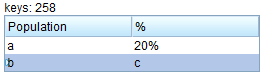
| + | It would be very helpful to add the getKeys() method of a MouseEvent to SelectEvents. For example, if you're using a listbox and want to detect if the CTRL key is being held when one of the listitems is selected. | ||
| − | + | [[Image:ZKComRef_SelectEvent_GetKeys.png]] | |
| − | + | <source lang="xml"> | |
| + | <zk> | ||
| + | <label id="i"/> | ||
| + | <listbox onSelect='i.value = "keys: "+event.getKeys()'> | ||
| + | <listhead> | ||
| + | <listheader label="Population"/> | ||
| + | <listheader label="%"/> | ||
| + | </listhead> | ||
| + | <listitem value="A"> | ||
| + | <listcell>a</listcell> | ||
| + | <listcell label="20%"/> | ||
| + | </listitem> | ||
| + | <listitem value="B"> | ||
| + | <listcell>b</listcell> | ||
| + | <listcell>c</listcell> | ||
| + | </listitem> | ||
| + | </listbox> | ||
| + | </zk> | ||
| + | </source> | ||
=Supported events= | =Supported events= | ||
Revision as of 07:45, 1 December 2010
SelectEvent
- Demonstration: N/A
- Java API: SelectEvent
- JavaScript API: N/A
Employment/Purpose
Represents an event cause by user's the list selection is changed at the client.
Example
Get Keys
It would be very helpful to add the getKeys() method of a MouseEvent to SelectEvents. For example, if you're using a listbox and want to detect if the CTRL key is being held when one of the listitems is selected.
<zk>
<label id="i"/>
<listbox onSelect='i.value = "keys: "+event.getKeys()'>
<listhead>
<listheader label="Population"/>
<listheader label="%"/>
</listhead>
<listitem value="A">
<listcell>a</listcell>
<listcell label="20%"/>
</listitem>
<listitem value="B">
<listcell>b</listcell>
<listcell>c</listcell>
</listitem>
</listbox>
</zk>
Supported events
| None | None |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|