Intbox"
From Documentation
Jumperchen (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 24: | Line 24: | ||
int box:<intbox/> | int box:<intbox/> | ||
</window> | </window> | ||
| + | </source> | ||
| + | =Properties= | ||
| + | |||
| + | == Format == | ||
| + | You are able to format the field by providing specifying the attribute with a formatting string. The default value is <tt>null</tt>. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <intbox format="#,##0"/> | ||
| + | </source> | ||
| + | |||
| + | == Constraints == | ||
| + | You could specify what value to accept for input controls by use of the <tt>constraint </tt>property. | ||
| + | It could be a combination of <tt>no positive</tt>, <tt>no negative</tt>, <tt>no zero</tt>, <tt>no empty</tt>. | ||
| + | |||
| + | To specify two or more constraints, use comma to separate them as follows. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <intbox constraint="no negative,no empty"/> | ||
| + | </source> | ||
| + | |||
| + | If you prefer to display different message to the default one, you can append the error message to the constraint with a colon. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <intbox constraint="no negative: it shall not be negative"/> | ||
| + | </source> | ||
| + | |||
| + | Notes: | ||
| + | * The error message, if specified, must be the last element and start with colon. | ||
| + | * To support multiple languages, you could use the 「l」 function as depicted in the '''Internationalization''' chapter. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <intbox constraint="no negative: ${c:l('err.age.negative')}"/> | ||
</source> | </source> | ||
Revision as of 22:17, 2 December 2010
Intbox
Employment/Purpose
A intbox is used to let users input integer data.
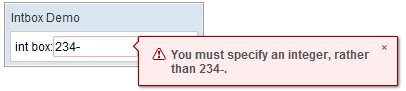
Example
While input invalid data:
<window title="Intbox Demo" border="normal" width="200px">
int box:<intbox/>
</window>
Properties
Format
You are able to format the field by providing specifying the attribute with a formatting string. The default value is null.
<intbox format="#,##0"/>
Constraints
You could specify what value to accept for input controls by use of the constraint property. It could be a combination of no positive, no negative, no zero, no empty.
To specify two or more constraints, use comma to separate them as follows.
<intbox constraint="no negative,no empty"/>
If you prefer to display different message to the default one, you can append the error message to the constraint with a colon.
<intbox constraint="no negative: it shall not be negative"/>
Notes:
- The error message, if specified, must be the last element and start with colon.
- To support multiple languages, you could use the 「l」 function as depicted in the Internationalization chapter.
<intbox constraint="no negative: ${c:l('err.age.negative')}"/>
Inherited Functions
Please refer to NumberInputElement for inherited functions.
Supported Events
| None | None |
- Inherited Supported Events: NumberInputElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 | Leading zero in Intbox | http://www.zkoss.org/forum/listComment/10271 |
| 3.6 | Constraint Intbox to accept only digits | http://www.zkoss.org/forum/listComment/4603 |
Version History
| Version | Date | Content |
|---|---|---|