Datebox"
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 53: | Line 53: | ||
The first day of the week is decided by the locale (actually the return value of the <tt>getFirstDayOfWeek</tt> method in the <tt>java.util.Calendar</tt>). | The first day of the week is decided by the locale (actually the return value of the <tt>getFirstDayOfWeek</tt> method in the <tt>java.util.Calendar</tt>). | ||
| − | Since 5.0.3, you can control the first day of the week by use of the session attribute and the library property. Please refer to [http://books.zkoss.org/wiki/ZK_Developer%27s_Reference/Internationalization/The_First_Day_of_the_Week] for details. | + | Since 5.0.3, you can control the first day of the week by use of the session attribute and the library property. Please refer to [http://books.zkoss.org/wiki/ZK_Developer%27s_Reference/Internationalization/The_First_Day_of_the_Week The First Day of the Week] for details. |
| + | |||
== Format == | == Format == | ||
You are able to format the field by providing specifying the attribute with a formatting string. The default value is <tt>null</tt>. When the formatting of the <tt>datebox</tt> is null, it means the date will be outputted using the format <tt>yyyy/MM/dd</tt>. | You are able to format the field by providing specifying the attribute with a formatting string. The default value is <tt>null</tt>. When the formatting of the <tt>datebox</tt> is null, it means the date will be outputted using the format <tt>yyyy/MM/dd</tt>. | ||
Revision as of 22:34, 2 December 2010
Datebox
- Demonstration: Date and Time
- Java API: Datebox
- JavaScript API: Datebox
- Style Guide: Datebox
Employment/Purpose
An edit box for holding a date. After click on the calender, a calender will pop-up for inputting date.
Mouseless Entry datebox
- Alt+DOWN to pop up the calendar.
- LEFT, RIGHT, UP and DOWN to change the selected day from the calendar.
- ENTER to activate the selection by copying the selected day to the datebox control.
- Alt+UP or ESC to give up the selection and close the calendar.
Customization
Since 5.0.3, the rendering of the calendar can be customized at the client by providing JavaScript code that overrides Renderer.
Example
<datebox lenient="true" buttonVisible="false" />
<datebox lenient="false" compact="false" buttonVisible="true" />
Properties
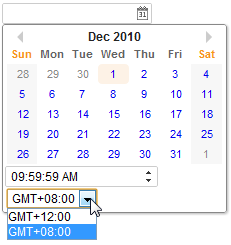
Displayed Time Zones
The image below shows the new Datebox functionality which allows the user to change the time zone to other predefined time zones. Viewing the zul markup provided below the image we can see that the displayedTimeZones is set to "GMT+12,GMT+8". These options are specified by the developer and restrict the user to the available time zones.
<datebox id="datebox1" format="M/d/yy KK:mm:ss a" width="150px" displayedTimeZones="GMT+12,GMT+8" timeZone="GMT+8" timeZonesReadonly="false"/>
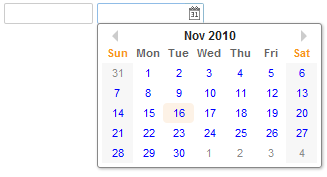
The First Day of the Week
The first day of the week is decided by the locale (actually the return value of the getFirstDayOfWeek method in the java.util.Calendar).
Since 5.0.3, you can control the first day of the week by use of the session attribute and the library property. Please refer to The First Day of the Week for details.
Format
You are able to format the field by providing specifying the attribute with a formatting string. The default value is null. When the formatting of the datebox is null, it means the date will be outputted using the format yyyy/MM/dd.
<datebox format="MM/dd/yyyy"/>
Like any other properties, you are able change the format dynamically, as depicted below.
<datebox id="db"/>
<button label="set MM-dd-yyyy" onClick='db.setFormat("MM-dd-yyyy")'/>
Constraint
You could specify what value to accept for input controls by use of the constraint property. It could be a combination of no empty, no future, no past, no today.
To specify two or more constraints, use comma to separate them as follows.
<datebox constraint="no past,no empty"/>
If you prefer to display different message to the default one, you can append the error message to the constraint with a colon.
<datebox constraint="no empty, no future: now or never"/>
Notes:
- The error message, if specified, must be the last element and start with colon.
- To support multiple languages, you could use the 「l」 function as depicted in the Internationalization chapter.
<datebox constraint="no empty, no future: ${c:l('err.date.nowornever')}"/>
In addition to the constraints described in the above section (such as no future and regular expressions), the datebox supports a wide range of dates. For example,
<datebox constraint="between 20071225 and 20071203"/>
<datebox constraint="before 20071225"/>
<datebox constraint="after 20071225"/>
Notices
- The format of the date in the constraint is yyyMMdd. It is independent of the locale.
- The date specified in the constraint is included. For example, "before 20071225" includes December 25, 2007 and every day before it.
- The constraint is actually represented with an instance of the org.zkoss.zul.SimpleDateConstraint class. You can retrieve the parsed beginning and ending date with the getBeginDate and getEndDate methods.
((SimpleDateConstraint)datebox.getConstraint()).getBeginDate();
Inherited Functions
Please refer to FormatInputElement for inherited functions.
Supported Events
| Event: Event
Denotes the time zone of the component is changed by user. |
- Inherited Supported Events: FormatInputElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.
[Since 5.0.0] |
Supported Children
| None | None |
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.3 | July, 2010 | An application can control the first day of the week by use of the session attribute and the library property. Please refer to The First Day of the Week for details. |
| 5.0.4 | August, 2010 | Calendar supports moving to next/prev mon by mouse scrolling. |