Menuitem"
From Documentation
m (→Menuitem) |
m |
||
| Line 6: | Line 6: | ||
*Java API: <javadoc>org.zkoss.zul.Menuitem</javadoc> | *Java API: <javadoc>org.zkoss.zul.Menuitem</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.menu.Menuitem</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.menu.Menuitem</javadoc> | ||
| − | *Style Guide: [ | + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Menubar/Menuitem_in_Menubar| Menuitem in Menubar]], [[ZK_Style_Guide/XUL_Component_Specification/Menupopup/Menuitem_in_Menupopup| Menuitem in Menupopup]] |
= Employment/Purpose = | = Employment/Purpose = | ||
Revision as of 08:32, 19 January 2011
Menuitem
- Demonstration: Menu and Fileupload
- Java API: Menuitem
- JavaScript API: Menuitem
- Style Guide: Menuitem in Menubar, Menuitem in Menupopup
Employment/Purpose
A single choice in a Menupopup element. It acts much like a button but it is rendered on a menu. Default getZclass(): z-menu-item .
Within ZK 5, the file upload has been redesigned so it can be integrated with any widget. For example, The toolbarbutton can now be used to upload a file. In addition to this, the display of the upload status has been enhanced and can be customized easily.
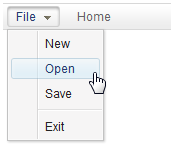
Example
<menubar>
<menu label="File">
<menupopup>
<menuitem label="New" onClick="alert(self.label)"/>
<menuitem label="Open" onClick="alert(self.label)"/>
<menuitem label="Save" onClick="alert(self.label)"/>
<menuseparator/>
<menuitem label="Exit" onClick="alert(self.label)"/>
</menupopup>
</menu>
<menuitem label="Home"/>
</menubar>
Fileupload Example
<menuitem upload="true" label="Customized Attach" onUpload='alert("File is uploaded!")'/>
Supported Events
| Event: CheckEvent
Denotes user has checked the item. | |
| Event: UploadEvent
Denotes user has uploaded a file to the component. |
- Inherited Supported Events: LabelImageElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|