Footer"
From Documentation
m |
|||
| Line 6: | Line 6: | ||
*Java API: <javadoc>org.zkoss.zul.Footer</javadoc> | *Java API: <javadoc>org.zkoss.zul.Footer</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.grid.Footer</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.grid.Footer</javadoc> | ||
| − | *Style Guide: [ | + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Footer| Footer]] |
= Employment/Purpose = | = Employment/Purpose = | ||
Revision as of 09:11, 19 January 2011
- Demonstration: Grid (Header and footer)
- Java API: Footer
- JavaScript API: Footer
- Style Guide: Footer
Employment/Purpose
A column of the footer of a grid ( Grid). Its parent must be Foot.
Unlike Column, you could place any child in a grid footer.
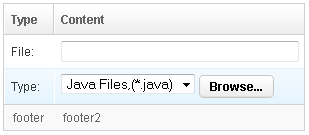
Example
<grid width="300px">
<columns>
<column label="Type" width="50px"/>
<column label="Content"/>
</columns>
<rows>
<row>
<label value="File:"/>
<textbox width="99%"/>
</row>
<row>
<label value="Type:"/>
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)"/>
<listitem label="All Files,(*.*)"/>
</listbox>
<button label="Browse..."/>
</hbox>
</row>
</rows>
<foot>
<footer>footer1</footer>
<footer>footer2</footer>
</foot>
</grid>
Supported Events
| None | None |
- Inherited Supported Events: FooterElement
Supported Children
*ALL
Use Cases
Version History
| Version | Date | Content |
|---|---|---|