Cell"
From Documentation
m |
|||
| Line 6: | Line 6: | ||
*Java API: <javadoc>org.zkoss.zul.Cell</javadoc> | *Java API: <javadoc>org.zkoss.zul.Cell</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.wgt.Cell</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.wgt.Cell</javadoc> | ||
| − | *Style Guide: [ | + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Cell| Cell]] |
= Employment/Purpose = | = Employment/Purpose = | ||
Revision as of 09:19, 19 January 2011
Cell
- Demonstration: Grid (Spreadsheet Functionalities)
- Java API: Cell
- JavaScript API: Cell
- Style Guide: Cell
Employment/Purpose
The generic cell component to be embedded into Row or Hbox or Vbox for fully control style and layout.
Example
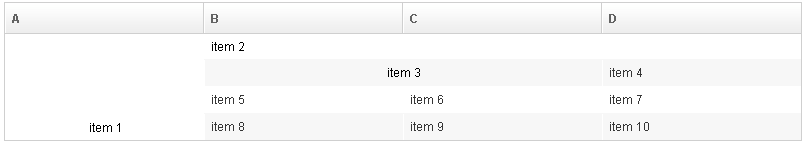
<zk>
<grid>
<columns>
<column label="A" />
<column label="B" />
<column label="C" />
<column label="D" />
</columns>
<rows>
<row>
<cell rowspan="4" align="center" valign="bottom">
<label value="item 1" />
</cell>
<cell colspan="3">
<label value="item 2" />
</cell>
</row>
<row>
<cell colspan="2" align="center">
<label value="item 3" />
</cell>
<label value="item 4" />
</row>
<row>
<label value="item 5" />
<label value="item 6" />
<label value="item 7" />
</row>
<row>
<label value="item 8" />
<label value="item 9" />
<label value="item 10" />
</row>
</rows>
</grid>
</zk>
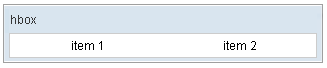
<zk>
<window title="hbox" border="normal" width="320px">
<hbox width="300px" pack="center">
<cell hflex="1" align="center">
<label value="item 1" />
</cell>
<cell hflex="1" align="center">
<label value="item 2" />
</cell>
</hbox>
</window>
</zk>
Properties
The Rowspan Property
It specifies the number of rows this cell shall occupies. It has the same effect as HTML TR tag's rowspan attribute does.
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|