Imagemap"
| Line 47: | Line 47: | ||
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | | + | | 5.0 |
| − | | | + | | How to get area clicked from Imagemap onClick Event |
| − | | | + | | [http://www.zkoss.org/forum/listComment/1336 http://www.zkoss.org/forum/listComment/1336] |
|} | |} | ||
Revision as of 04:01, 18 May 2010
Imagemap
Employment/Purpose
A imagemap component is a special image. It accepts whatever properties an image component accepts. However, unlike image, if a user clicks on the image, an onClick event is sent back to the server with the coordinates of the mouse position. In contrast, the onClick event sent by image doesn't contain the coordinates.
The coordinates of the mouse position are screen pixels counted from the upper-left corner of the image beginning with (0, 0). It is stored as instance of org.zkoss.zk.ui.event .MouseEvent. Once the application receives the onClick event, it could examine the coordinates of the mouse position from the getX and getY methods.
Example
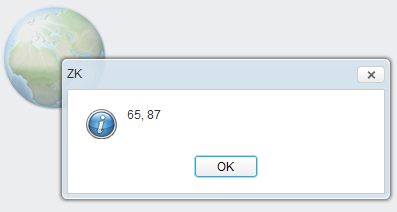
<imagemap src="/img/sun.jpg" onClick="alert(event.x + ", " +event.y)"/>
For example, if a user clicks 208 pixels over and 205 pixels down from the upper-left corner of the image displayed from the following statement, then the user gets the result as depicted below.
Supported events
| MouseEvent
Description: Denotes user has clicked the component. Use getX(), getY() method get coordinates. |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | How to get area clicked from Imagemap onClick Event | http://www.zkoss.org/forum/listComment/1336 |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.2 | 5/19/2010 | Initialization |