Gscreen"
From Documentation
Tmillsclare (talk | contribs) m (Created page with 'init') |
(1st Draft) |
||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Gscreen = | ||
| + | |||
| + | *Demonstration: N/A | ||
| + | *Java API: N/A | ||
| + | *JavaScript API: N/A | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
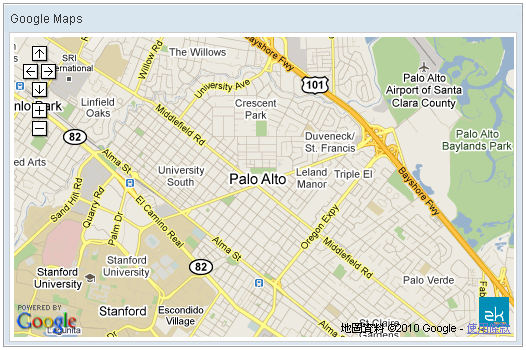
| + | A rectangular image on the Gmaps whose position remains fixed on the screen even you move the maps. It can be used in showing logos, heads-up display, etc. | ||
| + | |||
| + | = Example = | ||
| + | |||
| + | [[Image:ZKComRef_Gscreen_Example.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <window title="Google Maps"> | ||
| + | <script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/> | ||
| + | <gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true"> | ||
| + | <gscreen src="/img/ZK-Logo.gif" screenX="465" screenY="10" offsetX="0" offsetY="0" width="30" height="30"/> | ||
| + | </gmaps> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | =Supported events= | ||
| + | |||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *None | ||
| + | |||
| + | =Use cases= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Description !! Example Location | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | =Version History= | ||
| + | |||
| + | {| border='1px' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 2.51 | ||
| + | | 05/18/2010 | ||
| + | | Initialization | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Revision as of 08:13, 18 May 2010
Gscreen
- Demonstration: N/A
- Java API: N/A
- JavaScript API: N/A
Employment/Purpose
A rectangular image on the Gmaps whose position remains fixed on the screen even you move the maps. It can be used in showing logos, heads-up display, etc.
Example
<window title="Google Maps">
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<gscreen src="/img/ZK-Logo.gif" screenX="465" screenY="10" offsetX="0" offsetY="0" width="30" height="30"/>
</gmaps>
</window>
Supported events
| None | None |
Supported Children
*None
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 2.51 | 05/18/2010 | Initialization |